If you look to the Tab of this page on the browser, next to the title, you should see the following icon:

This is called a Favicon. It may be small, but it can have a large effect on your branding and enhancing the user experience. If you do not use a favicon, users will see the generic browser symbol. Also, apart from tab icons, a favicon can be used on phones or tablet applications and desktop icons.
Let us look at some of the advantages of having favicons and how you can configure them with your Jumpseller Online Store.
-
Favicons make you stand out and give your brand a unique identity.
-
Users can immediately identify your website/page when there are a lot of tabs open on their browser.
-
Even when they are going through their bookmarked pages, the favicon will help them locate your page quicker.
-
Improved user experience, instead of reading names and titles, they can just see the favicon and click on the page.

Using Favicons with a Jumpseller Store
Favicons are really easy to create, you do not even need a designer to make it.
Please check that it is recommended that the format for the selected image should be 16x16 pixels before you can upload your favicon on the Jumpseller store.
In order to create/generate your favicon we recommend using one of the following resources:
Now that you have your favicon, go to the admin panel, and go to the Theme Options section under Themes and click on General.

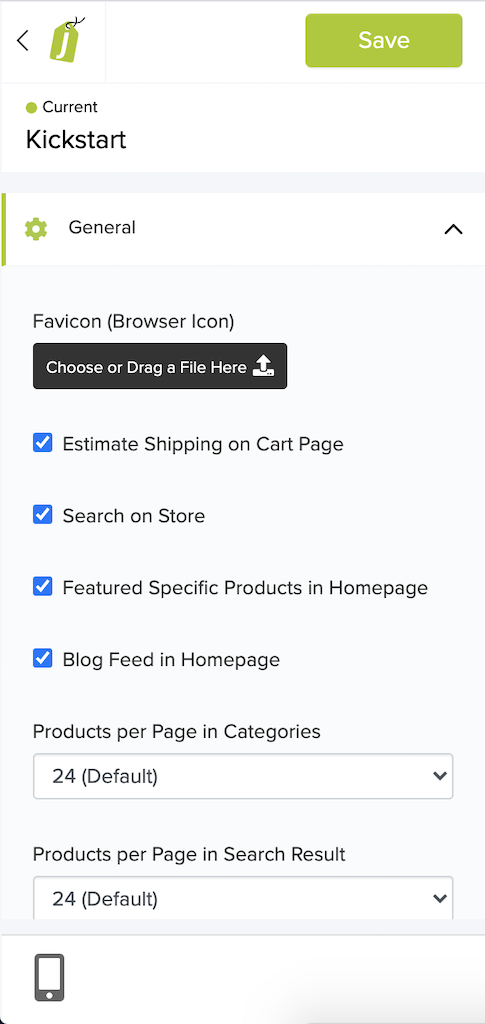
Once you are there, just click on the upload favicon button highlighted in the image below (please note this option may be under a different sub-section for different themes).

After you upload it, wait a few seconds and visit your store page on a new tab in your browser to see the results.
If you have any problems regarding this, we will be glad to be of help, just contact us.






