Create a Custom Online Store
You can customize your Jumpseller store by editing its HTML & CSS, design your online store, bring your ideas to life.
A category or sub-category might contain several products.
The following code lists all store’s categories and sub-categories and all the products contained on each category. It can work great as sidebar menu.
<ul>
{% for category in categories %}
<li>
<a href="{{category.url}}" title="{{category.name}}">{{category.name}}</a>
<ul>
{% for product in category.products %}
<li><a href="{{product.url}}" title="{{product.name}}">{{ product.name }}</a></li>
{% endfor %}
</ul>
</li>
{% for subcategory in category.subcategories %}
<li>
<a href="{{subcategory.url}}" title="{{ subcategory.name }}">{{ subcategory.name }}</a>
<ul>
{% for product in subcategory.products %}
<li><a href="{{product.url}}" title="{{product.name}}">{{ product.name }}</a></li>
{% endfor %}
</ul>
</li>
{% endfor %}
{% endfor %}
</ul>
All stores have a built-in sorting feature, allowing to sort the products on a collection (like a category) by: Position, Name: A to Z, Name: Z to A, Price: Ascending and Price Descending.
<div>
<label for="order">{% t "Sort by" %}:</label>
<select onchange="window.location.href = this.value">
{% for sorting_option in products.sorting_options %}
<option {% if sorting_option.selected %} selected = "selected"{%endif%} value="{{sorting_option.url}}#galleryProduct">
{{sorting_option.text}}
</option>
{% endfor %}
</select>
</div>
<div id="galleryProduct">
{% for product in products.all limit:8 %}
{{ product.name }}
{% endfor %}
</div>
A Product has one main image and several secondary ones. The main image is always the first image on the product.images collection.
You can easily list them all.
{% if product.images.size > 0 %}
<ul>
<li class="main-image">
<a href="{{product.images.first}}">
<img src="{{product.images.first}}" title="{{product.name}}" alt="{{product.name}}" />
</a>
</li>
{% if product.images.size > 1 %}
{% for image in product.images offset:1 %}
<li class="other-images">
<a href="{{ image | resize:'640x400'}}">
<img src="{{ image | thumb:'120x100' }}" title="{{product.name}}" alt="{{product.name}}" />
</a>
</li>
{% endfor %}
{% endif %}
</ul>
{% endif %}
Related or Recommend Products are products displayed at a Product Page which could be a nice buy along with that product.
You have 4 ways to recommend related products:
Recommended Products Collection
This collection shows a random selection of maximum 40 related products through the categories of the product being visited.
{% unless recommended.products_count == 0 %}
<div id="related-products">
{% for recommend_product in recommended.products limit: 10 %}
<div>
<h3>{{recommend_product.name }}</h3>
{% if recommend_product.images.size == 0 %}
<span>There is no product's image available.</span>
{% else %}
<img src="{{ recommend_product.images.first }}" title="{{recommend_product.name}}" alt="{{recommend_product.name}}" />
{% endif %}
<strong>{{recommend_product.price | price}}</strong>
</div>
{% endfor %}
</div>
{% endunless %}
Products from Sibling Categories
Display products from sibling (sister) categories of the current product. product.categories.first gives us the first associated category to the product. Also you can use product.categories.last that gives us the last associated category to the product.
As before, be carefull on the order of the Associated Categories of the Product.
{% assign related_category = product.categories.first %}
{% if related_category.products.size > 1 %}
<div id="related-products">
{% assign related_category_id = product.categories.first.permalink %}
{% for related_product in store.category[related_category_id].products limit: 10 %}
{% unless related_product.id == product.id %}
<div>
<h3>{{related_product.name }}</h3>
{% if related_product.images.size == 0 %}
<span>There is no product's image available.</span>
{% else %}
<img src="{{ related_product.images.first }}" title="{{related_product.name}}" alt="{{related_product.name}}" />
{% endif %}
<strong>{{related_product.price | price}}</strong>
</div>
{% endunless %}
{% endfor %}
</div>
{% endif %}
Both this solutions will only return 10 products from the specified category limit:10 by the same exact order.
Manually Selected Category using Custom Fields
You can assign “related products” by selecting a category.
Go to the Product Details > Custom Fields section and Add a new Field of the type “Input Field” called “related”, and write the permalink of the category you want to assign.
{% assign related_category = product.field["related"].value %}
{% if related_category.size > 1 %}
<div id="related-products">
{% for related_product in store.category[related_category].products %}
{% unless related_product.id == product.id %}
<div>
<h3>{{related_product.name }}</h3>
{% if related_product.images.size == 0 %}
<span>There is no product's image available.</span>
{% else %}
<img src="{{ related_product.images.first }}" title="{{related_product.name}}" alt="{{related_product.name}}" />
{% endif %}
<strong>{{related_product.price | price}}</strong>
</div>
{% endunless %}
{% endfor %}
</div>
{% endif %}
Manually Selected Products using Custom Fields
If you really want to control which products are displayed as “recommended” you can hand-pick and relate them for each individual product at the Custom Fields section.
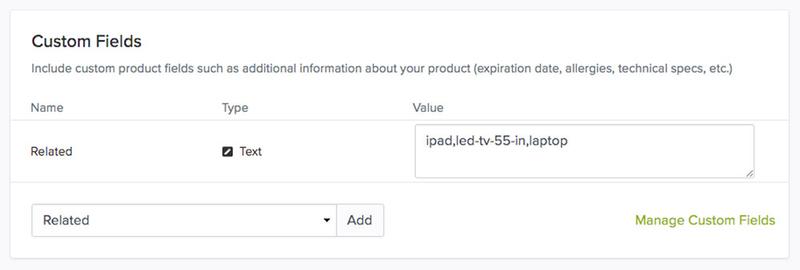
At the Product Details > Custom Fields section create a new Field of the type “Text Area” and select the related Products.
Identify each related product by its permalink and separate them using commas. See bellow an example of 3 hand-picked related products.

The following code snippet selects and displays your hand-picked Products at your Product Block. Note that product.field["Related"].value outputs the comma separated string you added at the Text Area Field.
{% if product.field["Related"] %}
{% assign product_related_ids = product.field["Related"].value | split:"," %}
<div id="related-products">
{% for related_product_id in product_related_ids %}
{% assign related_product = products.product[related_product_id] %}
{% unless related_product.id == product.id %}
<div>
<h3>{{related_product.name }}</h3>
{% if related_product.images.size == 0 %}
<span>There is no product's image available.</span>
{% else %}
<img src="{{ related_product.images.first }}" title="{{related_product.name}}" alt="{{related_product.name}}" />
{% endif %}
<strong>{{related_product.price | price}}</strong>
</div>
{% endunless %}
{% endfor %}
</div>
{% endif %}
If you do {{product.last}} and {{product.first}} you can access the first and last image of the image collection of your product.
If you want to be more specific use {{product.images[0]}}, {{product.images[1]}} or {{product.images[3]}} and so on for each item of your collection.
Adding an image magnifier (zoom) can provide good results for customers to better understand details of your products.
We recommend using this simple js plugin.
Download the zip file, unzip it and upload the files bootstrap-magnify.js and bootstrap-magnify.css in your Theme Editor.
At the end of the “Product Layout”, include the CSS and Javascript files:
<link rel="stylesheet" type="text/css" href="{{ 'bootstrap-magnify.css' | asset }}"/>
<script type="text/javascript" src="{{ 'bootstrap-magnify.js' | asset }}"></script>
Now apply the effect. Just add data-toggle="magnify" to your image like this:
<img data-toggle="magnify" src="{{image | resize: '960x960'}}">

For better viewing, we recommend increasing the size of the image, for example, if the size of the images is: resize: '480x480' you should increase it to: resize: '960x960' or a size that fits your needs.
Start your free 7-day trial. No credit card required.