How to Setup Shipping Rates
E-Commerce has some specifications that are not usual in more traditional businesses. One of them is the Shipping process, on this tutorial, we wil...
Let’s imagine you are launching a new casual T-shirt collection on your own store. At the Product Options section you can, for instance, include information about product attributes as stock or price.
For example If you were dealing with products stock, you would insert data about how many T-shirts from a specific Color (e.g. Navy Blue or Pink) and Size (e.g. M, L or XL) you have on your storage. Using this option you can organize those variants under the main products. Please note that those variants, are different from their original product and usually have their own SKU (e.g.”T-Shirt1-NBlue-S” as the small blue version of the main product), price, stock and even images.
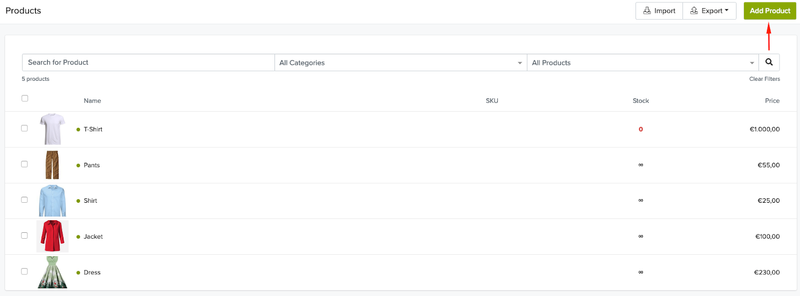
If you go to the tab products on the left, you will find a list of all products available on your store. Whenever you add or edit one of those products you can start adding options to your product by scrolling down to “Product options”.

In order to add a new option to your product, you have to select the type (e.g. option, text input, text area or file). In the case of option, text input and text area you have to add a new name (e.g. Size or Color) and its value (e.g. XL or BLACK) and then, by clicking on Add, this new option is immediately available. The file option is only avaiable to upload images so a name or value cannot be defined for it.

You will be able to select different types of products and enter additional values.

Assign colors to the product, that way customers will see a color pallet the product page, select and preview the result before buying. Colors will generate Product Variants that will have their own inventory and can have different prices.
This will (e.g. for Size: the values would be small, medium and large). Options will generate Product Variants that will have their own inventory and can have different prices.
If the type is Input Text or Input Text Area the Value is the placeholder. Commonly used in customizable products like post cards.
For File, there is no value as it is just a file upload option. Users will be able to upload a file to customize their product.
On our cloth store example, if we choose for the type Option, people can just choose between the different options we give them (e.g. small, medium or large for Size and blue, white and black for Color).
If we choose for the option Text input we allow people to customize their product with inserting text of their choice (e.g. Front text is the option, so people are able to type in text of their choice to customize their t-shirt).
With the option Text area design options can be extended and customers are able to include a large type of text. (e.g. Back side text is the option and people are now able to type large text of their choice).
With the file type, customers are able to upload an image to customize the product. (e,g. a customer uploads a picture of the design he/she requires on their product).
After you inserted all the product options you wanted, you have to click on the save button at the bottom of the page and go back to your store. This is what the changes will look like:

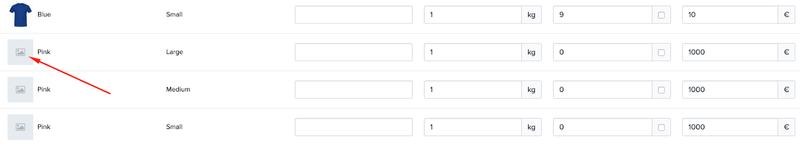
For each variation, you can manage product attributes as price according to the stock level: imagine that in our example store, we had a lower amount of pink T-shirts in stock and, because of that scarcity and aiming to increase your margin unit, we increase their price from $65 to $70.
This price is only showed when you select a set of attributes at your product page. On most part of the templates only the product’s main price is displayed (like at a category’s product page).

To add images to your product variants, you have two options.
First, using the option Choose or Drag a File Here that appears next to the product images, you can also upload those of its variants.
Select the image file you want to attach and once it is loaded, you can choose the variant of the product to which this image belongs (for example, a small blank t-shirt).

The second way to add images to your product variants is to click on the small image icon located next to the particular variant. Once you click on the icon, you can easily select the image from the ones you have already uploaded to be used as the product variant image.

As you saw an efficient usage of the product options can make your life a lot easier when it comes to inventory management.
If you get an error while attempting to add variants to a product, it means that you have exceeded the limit of 100 variants per product. This limit cannot be raised for any store on any plan.
Free trial for 14 days. No credit card required.