Checkout Options
Customize your Checkout Process on Jumpseller.
In this section we will lay out some topics and definitions that are going to be used and that you will find throughout all the options available in the Visual Editor administration panel. We encourage you to read this so you can understand better how you can take advantage of all the options available in this theme.
This theme has been designed and codified to be Mobile First and you may wonder what that means. You can of course make a brief Google search and you will find an extensive list of articles about it, but for the sake of simplicity we will give you a small explanation here.
Mobile First is the tendency and best practice today that most companies and freelancers implement to design a website (or store in this case) because -as the name suggests- the priority is to work and perform best on Mobile devices first.
The reason for this is pretty much simple and is based on real data: 80% of the visits to your store (or above) will be from mobile phones, which means that your priority should be that your store loads and performs the fastest possible in mobile, so your customers can navigate it easily.
Regarding this theme, we suggest that you prioritize efforts in that direction, for example by optimizing and uploading images for Mobile devices first and then for Desktop, since this is the type of content that is going to have the biggest impact in your store’s speed loading time.
All components of the theme have by default what we call “Placeholders”. This is an example configuration that allows you to preview how the component will look before adding real content.
As it’s explained in detail in the Theme Components section, you will be able to see that when you apply the theme to your store, some components are already preinstalled. These components will have “placeholders” as they will not have real content until you start adding it. This will also happen for other components as you start adding them to your store’s pages.

You can upload a Logo -let’s call it Main Logo- that will be displayed in most parts of your store in Settings > General > Preferences. This Logo will be displayed for example at the Header of your store, the Footer and at the Order Emails like the “Paid Order”.
Regardless of that and to give you more control over how you want to design your store, in some sections of the Visual Editor you will find options to upload another Logo for specific sections. We thought of it this way because it can happen that the Main Logo doesn’t always fit perfectly in some sections of the store. Let’s take the following example:
You upload your Main Logo in .jpg format with a white background (generally .jpg images don’t give the option to have a transparent background). Now let’s imagine you change the background color of the Header to black. Probably that wouldn’t look good at all, right? If these specific options wouldn’t be available, you will be stuck with that or you would have to make the Header background white in order to adapt to the Main Logo.
Also, for these specific logos we suggest that you upload them in .svg format, which are vectors and the key reason for this is that SVG files/images don’t pixelate! Therefore, they will always look good considering that most browsers and devices nowadays don’t have any problem at all displaying these types of file formats, which wasn’t the case a few years ago. If you don’t know how to export to SVG or prefer another format, you can upload them in PNG with transparency.
Finally, for some custom Logos -if not all- you will find a list of available heights to define, with a range that goes from 10px to 120px. We made it this way to prioritize the design layout, the overall functionality, and the “look & feel” of your store. Mainly because if you upload a logo that has an extreme height size, there’s a 99.9% probability of it breaking your store’s design and/or the section where it’s going to be displayed.
The theme comes with a “Theme Colors” section that will allow you to change or modify all the theme colors to fit your brand guidelines and design.
With that in mind, you will also find that several sections of the Visual Editor and Components display an option to “Customize colors” that can be enabled, along with the several color options for certain elements that those colors will affect.
Based on the previous explanation, we detail here a bit about how colors work on the theme:
Theme Colors
All the colors here are the “base” colors of the theme, so if you change any of them, it will affect several sections and/or elements where that color is applied.
Note: You can find these settings by going to Themes > Visual Editor > Edit Settings > Theme Colors.
Customize Colors
If you enable that option on the sections where it’s available, those colors will gain priority on top of the “Theme Colors”.
The Header is the section that acts as your store’s main navigation and contains elements that are crucial for customers to move through your store. You can find the settings and configurations for the Header on this part of the documentation.
The Header, like many other sections of the store, is divided into columns that group several key elements together. We will explain in detail each of them:
The Brand section
This section is where your Store’s Logo is displayed, or your Store’s Name if you haven’t defined a Logo. It will always be aligned to the center of the page.
The Desktop Menu section
This section is only visible for Desktop devices that have a width equal or greater than 1200px. It displays the menu available in Customization > Navigation > Main Menu and its items and subitems. It will hide for devices with a width that’s less than the dimension mentioned before.
The Toolbar section
This section is the one positioned at the right side of the Header and contains several elements that can be displayed:
Currency dropdown menu
If you have defined two or more currencies for your store, this item will be displayed. By default it will have the Main currency of your store and by clicking on it customers will be able to see all the other currencies you have added.
This item will only be visible for Desktop devices that have a width equal or greater than 1200px. For devices less than that it will hide from the Header but will be accessible on the Sidebar Menu, which is fully explained later on this documentation.
You can add additional Currencies to your store by going to Settings > General > Preferences > Currency. To know more about how Currencies work in your store, you can read the following Jumpseller article.
Languages dropdown menu
If you have defined two or more languages for your store, this item will be displayed. By default it will have the Main Language of your store and by clicking on it, customers will be able to see all the other languages you have added.
This item will also only be visible for Desktop devices that have a width equal or greater than 1200px. For devices less than that it will hide from the Header but will be accessible on the Sidebar Menu, which is fully explained further below in this documentation.
You can add additional Languages to your store by going to Settings > General > Languages. To know more about how Languages work in your store, you can read the following Jumpseller article.
The Search item
This item is the one that allows you to open the Pop Up or Modal window that contains the respective field for your customers to search products in your store. This element is explained in detail further below in this documentation.
The Log in/Register item
This item is the one that takes customers to the Log in page of your store, which has the respective link for customers to Create an account. This item will always be visible for all device types.
The Cart item
This is one of the most important elements of the Header of your store, because it dynamically displays the amount of products (products count) customers have added to the Cart and also because it opens the Sidebar Cart element that has the full detail of the order of your customers, such as products, totals and the links that allow customers to go to the Checkout or Cart pages.
The Sidebar Cart element is explained in full detail in its respective section further below this documentation.
The Sidebar Menu section
This section is only visible for devices that have a width equal to or less than 1199px and it’s positioned on the left side of the Header. It displays the following two elements:
The Menu item: This item is the one that opens the Sidebar Menu element, which is explained in its respective section further below this documentation.
The Search item: This item is the same that was explained above, because it moves from one section to another depending on the device type.
Header Icons and Texts
You will be able to notice that all elements display an icon and a text. The icon is the one element that will always be visible on all devices. All texts, except the “products count”, will hide for devices that have a width equal or less than 767px, like for example an iPad Mini, which is a Tablet. This behavior is intentional to prevent -or try to prevent- items from collapsing on smaller devices.
The Footer is the section that’s placed at the bottom of all your store’s pages. In terms of Website design and usability, this section is the one that usually contains a summary of all the links for the most useful pages of your store, like for example Categories, Informative pages like Terms and Conditions, Frequently Asked Questions, Contact page and so on. Commonly it also displays the Logo of your store as well as Social Media links and the Copyright information.
Mostly every website (or store for this purpose) uses some kind -of what’s known as- Framework. For the sake of simplicity, a Framework is a software designed to support the development of a website, which may or can include styles for elements like buttons, links, titles and text sizes, etc. All Selgud themes work with one of the most known and advanced frameworks in the market: Bootstrap.
The Grid of a store (or website) is the layout that defines the available and maximum width space for the majority of its elements, and therefore, it can constrain sections to have a width based on those predefined dimensions. In the case of Bootstrap, there are two available width sizes:
Container Fluid: This will extend all containers to the maximum width of the browser where you’re visualizing the store.
Container: This will extend all containers to a maximum width of approximately 1300px wide.
On several options of this theme you will find the ability to choose the width of certain sections, based on two options that correspond to the ones mentioned before:
Browser Width <> Container Fluid

In the image above the Slider component has been defined to take the full width of the browser window.
Grid Width <> Container

In the image above the Slider component has been defined to take and respect the width of the maximum container width.
The last one is useful if for example you don’t want sections and most importantly images, to go as far as the browser allows them to, because that could mean that images could get pixelated by trying to stretch and respect the browser’s width. Let’s look at an example:
Let’s say you’re visiting a store on an iMac computer where the browser has a width of 2400px. Now, imagine that this store has a Banner that has a width of 1600px. This would result in the image trying to fill the maximum available space (2400px), and therefore, it would ideally need to have 800px more that its original dimension. But as it doesn’t, then it will look pixelated.
Because of the previous example, you will find one option -we’ll let you know where- from which you can define the maximum width that the Store’s Grid will have in order to prevent cases such as this.
That way, your store looks as beautiful as you want and you don’t have to worry about uploading humongous and heavy images that can negatively impact your store’s loading speed.
For components and subcomponents that allow you to upload images -in some cases for both Mobile and Desktop devices- you will notice that once you upload the file, a field below it will appear with a text that says “Alternative text”.
The text you can add in this field is really important, as it will be placed through code inside the image and it can help you improve your store’s SEO.
The “Product Block” is the preview for all products of your store. You can see this block on several pages of the store, like the following:
On the Homepage where you have added Components like for example the “Featured Products”.
On Category pages
On the Search Results page
On the sections within the Product page like for example Related Products or Recommended Products.
For some pages and components you will be able to define how products are going to be displayed, based on two options: Carousel or Grid. You can see in full detail how each of these options work and how many products will be visible depending on the one you choose:
1) Carousel
The amount of products that will be visible in the Carousel will vary depending on the device where the store is being seen, based on the following table:
| Device width (pixels) | Amount of products on view |
|---|---|
| < 320px | 1 |
| < 575px | 2 |
| < 767px | 3 |
| < 991px | 4 |
| > 992px | 5 |
2) Grid
The amount of products per horizontal row will vary depending on the device where the store is being seen, based on the following table:
| Device width (pixels) | Amount of products (per row) |
|---|---|
| < 320px | 1 |
| < 575px | 2 |
| < 767px | 3 |
| < 991px | 4 |
| > 992px | 5 |
You will find along the theme that some options allow you to select or add icons to certain components, sections and/or elements of the store. These icons come from the FontAwesome library that is already integrated with Jumpseller, which has more than 10.000 icons to choose from.
This section is the one that can be visible on most pages of your store and that allows customers to go back and forth between them. It’s called that way because it lays out the “route” that customers went through for arriving at a specific page or content and allows them to click and go back to the pages they came from.

This section is the one that’s visible primarily on Mobile devices and that can be opened by clicking on the “Menu” item placed at the left side of the Header.
The focus of this Sidebar is to display the same options/items that are available in the Desktop version of your Header, but it can also display other types of sections and information that you think might be useful for your customers to see and access, like for example pages and/or content that you also have available at the Footer of the store. A more detailed explanation of how this element works can be found further down this documentation.
All customers must go through 4 pages in order to make an order at your store, being the fourth page the final one. The first 3 pages are divided into two main sections, one on each side for Desktop devices (left and right) and stacked vertically for Mobile devices (top and bottom). We will refer to both sections this way: Content and Summary, respectively.
Note 1: All Summary sections include the Totals subsection, which is the one that informs customers all the details regarding their current order like the Products (amount/quantity), Subtotal, Shipping cost, Taxes, Discounts and Total of the order. It also includes the button to go to the next step of the process and links -depending on the page they’re at- to go back to previous pages and/or “Keep shopping” by going to the Homepage of your store.
Note 2: All the images and examples you will see below correspond to the Checkout version 1. All stores, when created, come by default and pre-installed with the latest version of Jumpseller’s Checkout, which is called Checkout version 2, which cannot be edited or modified.
You can read more about the differences between each Checkout version, its functionalities and details in the following Jumpseller article.
Next you can find the detail for each Shopping process page:
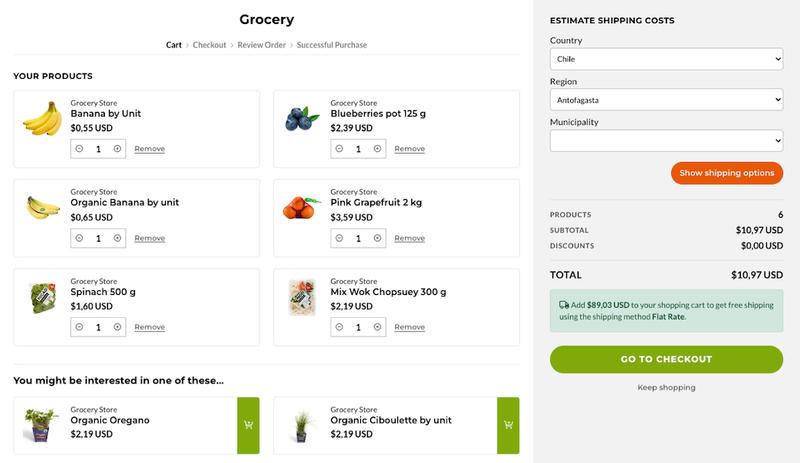
1. Cart

This page is the first one and presents the customer with the products they have added on the Content section, where they can edit the product’s quantities and/or remove them.
At the Summary section the following subsections are available:
Estimate Shipping: Allows customers to see all the available shipping methods you have defined at the store, always based on the country, region and municipality configuration you have set.
Discounts codes: If you have created a Promotion on your store and it works by adding a Code in order to be applied, the respective section will be displayed.
Totals: As it was mentioned before, this subsection contains all the details regarding the monetary numbers of the order.
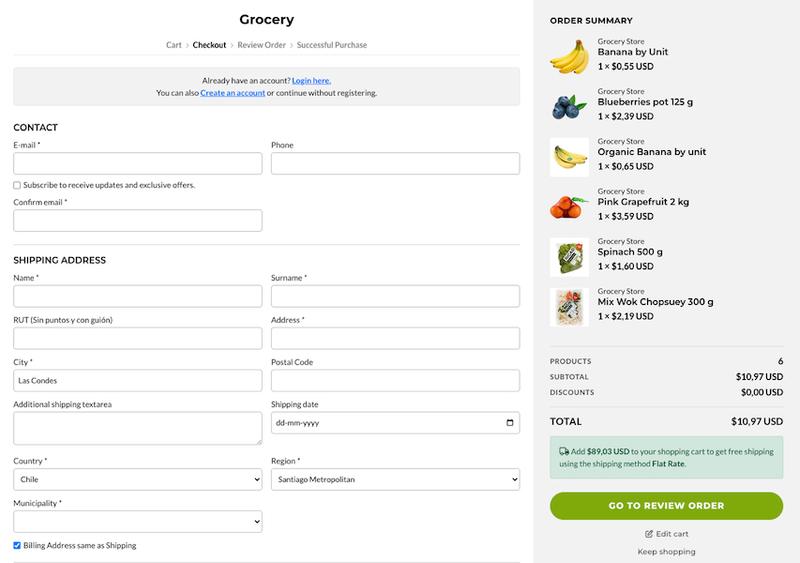
2. Checkout

This is the second page of the shopping process and at the Content section it displays the Checkout form, which is the one customers have to fill in order to move to the next section. This form is divided into the following subsections:
Contact Information: Here the customer must add their email address (mandatory and cannot be removed) and phone number (which you enable or not).
Shipping Information: Here the customer must add all the information to where the order will be shipped to.
Billing Information: Here customers can add different information for the Billing if they want it to be different from the Shipping. By default this will be hidden, but they can click on a checkbox in order to open it and fill the respective fields.
Other: An additional subsection can be displayed that contains a field that comes by default to add “Special instructions” for the order.
Payments methods: This subsection presents the list of available payment methods for your customers to choose from.
Shipping options: This subsection presents the list of available shipping methods for your customers to choose from. This list is completely dynamic, meaning that each Shipping method will display its price. Every time they change any of those select values, prices will change and be updated, depending on the Country, Region and Municipality they have selected.
Additionally, customers can add all the fields they want or need on any of these sections, from different types, like text input, select lists, checkboxes, radio buttons and textareas. This will allow you to have a more customized Checkout form. A few examples could be:
Gift checkbox field: Add a “Checkbox” type additional field so your customers can choose if they want their order to be a Gift.
Delivery Date field: Add a “Date” type additional field so your customers can select a date on which you need to deliver the order.
In the Order Summary section customers will find the list of products they have in their Cart, but they won’t be able to edit them. This is intentional, as the focus is that if they get to this part, they finish the process. If they need to edit products, they can go back to the Cart page. The Totals subsection is also available here.
3. Review Order

This is the third page of the shopping process and the Content section will present all the information that they added at the Checkout page, in almost the same order: Contact Information, Shipping and Billing Information, Payment methods, Shipping options and Additional Information.
At the Summary section they will find the same information than in the Checkout page. The only difference will be the text inside the button that allows customers to “Place the order”. Below this button there will be links so customers can go back to the previous shopping process pages or to the Homepage of the store.
4. Success page

The final page of the Shopping Process is the Success page, where customers arrive when they have successfully completed an order, whether it is from an external Payment Gateway like PayPal or directly through a payment option like a Bank Transfer.
In this page they will find all the details from their purchase, like the order number, the totals (e.g. subtotal, discounts, shipping costs, total) as well as the full list of products included in the order.
One of the most relevant features of a Jumpseller store is the ability to create and use as many templates as necessary for three types of content: Products, Categories and Pages. But you may wonder, what are templates?
Templates are different -let’s call it files- where you can create different layouts, designs or place different information for different types of content. Let’s look at a pretty basic example:
You sell two types of products in your store: Physical and Digital. Let’s say that for the first one you will have a standard design layout, with the image gallery on the left, the product information on the right, and so on. But for the second one (Digital), you may want to display content reversed, so the image gallery is on the right and therefore, the product information on the left.
In order to achieve this you could do the following:
Use the “Default” product template for all your physical products.
Create and use a “Digital” product template, where the code has been modified in order to adapt and position the content that was mentioned before in different places.
Then, for each “Digital” product you will be able to apply the respective template and that way you can have 2 types of products with different design layouts. Pretty cool, right?
We decided to speak and let you know about this because Grocery comes with 3 Category templates apart from the default one, so you can customize your category pages and present products in different ways.
Also, all Jumpseller stores come with 2 Page templates already created, apart from the default one: Blog and Post. The first is applied for the page that you’re going to use as the Blog of your store. While the second one is the one that applies for each article.
Note: The Grocery theme only comes with the Default product template, so what has been explained before about Physical versus Digital products it’s merely an example.
The “Pagination” section is the one you can find in Category pages, the Search Results page, the Blog page and the Blog Article page. Next we cover each one in detail:
Category, Search Results and Blog
For the first three, this section will display if products in the page are more than the amount defined. Let’s look at an example:
Let’s say that in a Category you have a total of 120 products and you have defined at the respective settings (which you will find further below this Documentation) that the maximum amount to be displayed per page is 40. That will result in the category having 3 pages that can be “paginated”, where customers can switch and go back and forth between them.

The same applies for the Search Results page: If a customer searches for the “a” word and the search matches with 120 results (products), the Pagination will display 3 pages, with 40 products each.
For the Blog page the logic is pretty similar, as you can define how many articles will be displayed per page and that will define how many pages can be “paginated”.
Blog Article
In the case of the Blog Article page, the Pagination section is much simpler: It allows customers to go to the Previous and Next article -if they exist- based on the article they are currently seeing.

In Jumpseller you can create filters for the products of your store in two different ways:
through Product Options
with Custom Fields:
Note: In Jumpseller the Product Filtering functionality it’s only available from the Premium plan and higher. You can see the full list of Plans in its differences here.
Next we explain in detail each of them:
Product Options (or Variants)
In Jumpseller you can create what is called Product Options within a specific product and you might ask, why should I? Well let’s say you sell clothes and you have a Black T-shirt with different sizes, like Small, Medium and Large. Normally you would create each of those sizes as individual products and would get something like Black T-shirt Size Small, Black T-shirt Size Medium and Black T-shirt Size Large.
Working with Product Options you can create just one product that has all those sizes as options, or strictly, variants. So for example, you could create just one product like Black T-shirt with options and create the option called Size. Then on that option you would create the different variants mentioned above. Once you do that customers can go to the product page and select the size (variant) they want to buy.
If you do the same for other products in your store then customers would be able to filter products on category pages and the search results page by “Size”.
Custom Fields
Another way for creating filters is by adding a Custom Field to your products with the type “Selection”. For each one of these types of custom fields you can add several values that will be the filter options.
So, for example you could create a Custom Field called “Brand” and add to this field all the brand names of the products you have in your store. This way on a category page customers would be able to filter products by “Brand”.
Note 1: Custom Fields of type Selection only accepts one value at the time. So for example, if you have two brands (e.g. Nike and Adidas) a product could only be associated with one of those values.
Note 2: Custom Fields differ from Product Options as the latest being variants of a product, meaning that to each variant you can assign a different price, SKU, weight and stock.
Summarizing…
Product Options and Custom Fields (of type Selection) automatically create filters in the store, which you can view by going to Products > Filters at your store’s Administration Panel and re-order them or even disable the ones you don’t want to appear at the filters list.
So for example let’s say customers get to visit your T-shirts category and they will find the “Filters” button which by clicking will open the “Sidebar Filters” panel.
In there, they would find all the available filters that have been created and can select them simultaneously in order to make the most accurate selection based on what they’re looking for.
On some sections, or more likely, on some Components within the theme you will find an option called “Overlay”, which you can enable, customize its color and even define on which devices it will be displayed, or if won’t be displayed at all.
This is an element that’s used to generate contrast between the content of a section and a background image, mostly for cases where maybe the image doesn’t allow reading the content properly, like titles, descriptions or other similar elements.
All Jumpseller stores come with the option to create, configure and use Pages of your store as a Blog and its respective Blog posts (articles). Here we’ll explain in detail how everything works and how you can make the most out of the available features and functionalities.
Note: For pages that will work as “posts”, we will refer to them as “Article(s)”.
Introduction
When you create your store and go to Pages > All pages you will find that there are two pages already created: Blog and Blog post. There will also be two page categories created: Blog and Post. You won’t be able to remove or delete the categories, nor the Blog page as they are all necessary for everything to work properly. In the case of the Blog page, you can change everything from it, like the name, permalink, etc.
Note: You are not obligated to use the default categories, as you can create new ones and use them for the specific purposes of your store. For example, you could create a “News” page category and change the default Blog page name to be “News”.
So, the relationship between the Blog page and each Article is defined based on the category you define that will be used to group all of the articles, which by default is “Post”. This will make that on the Blog page, all articles that have this category assigned will be displayed together. This also applies to the Blog component. You can modify how all this relationship works at the Visual Editor section of your store. For more detail check the Blog & Articles section of this documentation.
Page templates
Another point to notice is that all stores come with two “Page templates” already created, one for each page: Blog and Post.
So, if you go to the details of the Blog page and scroll down to the “Theme” section you will find that it uses the Blog template. The same goes for the Articles, which uses the Post template.
Therefore, in order for all your articles to have the same design, it’s extremely important that everytime you create a new Article (page) you apply the respective category and the template to them, otherwise, they will look as a “normal” page because when you create a page it uses the “Default” page template.
You can see what’s the design for both pages on Grocery’s Demo store.
In order for you to get the most out of your Blog and Articles we leave here a detail of how images are used in the theme.
On the Article page the image will be used as the background of the main section, which includes: the page, the date (optional) and the share section. You have an option to control the width of this section and depending on what you choose the image size should be one of the following:
Browser Width: 1600x800px. You must consider here that the width should relate to what you have defined as the maximum width for the grid of your store, which is explained in the Store’s Grid section of this documentation.
Grid Width: 1300x560 px.
Note: The height of the image is relative and you can upload your image with any other height value, but we suggest that you try to respect the dimensions mentioned above.
On the Articles blocks, which are the ones that are displayed for example in the Blog page, this works a bit differently. As you will have the ability to define how they will be displayed, they be displayed proportionally based on the device where they are be seeing:
Desktop and Tablet devices: 636x397px.
Mobile devices: 575x358 px.
This will only apply if the selected option is “Resize” or “Crop”. You can read what each of these options do in the respective section.
To conclude, the image you upload to the Article must be at the size that’s going to be displayed in the Article page. For the blocks, they will be adapted through code based on the selected option.
Jumpseller’s stores have basically 5 pages from where customers can perform certain actions, which display different content based on its use. We will detail next these pages and what is the content they display, so you can better understand what are the things that you can customize and how it affects those pages. You can find the options to customize customer pages at the respective section of this documentation.
Note: In order to visualize everything we are going to detail here, you need to enable the functionality in Settings > General > Preferences.
Customer Log in
This page is the one that allows customers to access (log in) to their accounts and consists of basically two sections:

Log in Form section
This is the form where customers can enter their email and password in order to log in. They also have the link that allows them to reset their password in case they have forgotten or need to change it.
Create account section
This section allows customers that don’t have an account yet, to go to the respective page in order to do so.
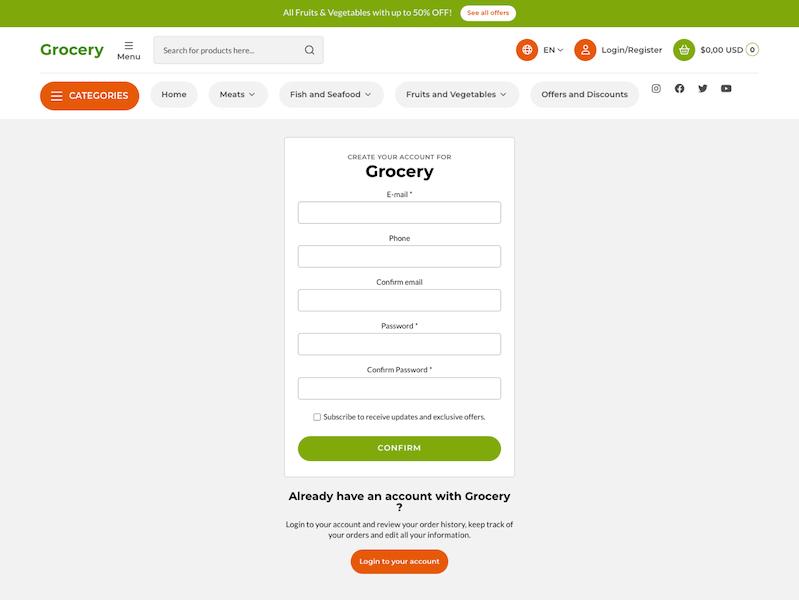
Create Customer Account
This is the page where customers can create an account in your store and it displays the form that has the following mandatory fields: Email, Phone, Password and Confirm password.
The Grocery theme includes a section that can be displayed along with this form to detail and show the benefits of creating an account. You can read more about it at the respective section in this documentation.
This page is also used so customers can edit the basic details that have already been added.

Customer Account
This page is available for customers who already have an account in your store and is divided into two sections (or tabs):

Order history
This section presents a list of all the orders that a customer has made in your store, with all the details for each order. It also includes the link for customers to repeat an order. This link can be disabled if necessary.
Customer Information
This section presents all the information that a customer has added, which is divided into 3 subsections, which are related to the details a customer has to fill at the Checkout page of the store: Contact Information, Shipping Information and Billing Information.
Customers have the ability to add multiple Shipping and Billing addresses if they want to, so they can choose where orders need to be shipped or which Billing details will be used for an order.
Edit/Add Address
This page is the one that’s available for customers who already have an account and allows them to Add a new Address or edit one that already exists. It’s used for both shipping and billing details.

Reset Password
This page is the most basic one and it’s only used for customers that have requested to recover or reset their password. The reset or recover password process for all Jumpseller stores is the same and can be explained in the following steps:
When customers are at the Log in page and click on the “Reset password” link they will be asked to provide the email address related to their account.
They will get an email at the address they defined with a link that works for just 24 hours. When they click on the link, it will redirect them to the Reset Password page.
Once they get to the page they will need to set the new password and confirm it.

You will find throughout this documentation that sometimes we speak of things like “hover”, “focus” or “active”. These are states for links and buttons on the theme when you perform some actions like for example the following:
Hover: When passing the mouse over a link or button and its text or background color changes.
Focus: When clicking on a form field, like for example a newsletter form or a log in form and you start typing, for most cases the color of the border of the field will change.
Active: What happens on a navigation menu when an item has a different color because you’re actually seeing/visiting that page.
In this section we explain in detail all of the options that you will find in each group on Themes > Visual Editor > Edit Options, how they work, what they do and how their inner options affect and reflect in your store’s front-end, its functionality and visual attributes.
Disable Shopping features
If enabled, all Shopping features will hide, like “Add to Cart” buttons and the “Cart” item on the Header, etc.
Disable Product Prices
If enabled, all product prices will be hidden so customers won’t be able to see them.
Enable Repeat Order (Customer Account)
Enables or disables the option for customers to repeat an order from their order’s history.
Products per Page (Category)
Allows you to define the maximum amount of products that will be displayed in category pages. If there are more than the number defined, the “Pagination” section will be displayed.
Products per Page (Category)
Allows you to define the maximum amount of results (products) that will be displayed at the Search Results page. If there are more matches than the number defined, the “Pagination” section will be displayed.
The options explained next will only have an effect if you have opted to use Jumpseller’s “Checkout version 1”.
Enable Cart Breadcrumbs
If enabled, the “Breadcrumbs” list will be displayed at the “Header” section of the shopping process pages, at the right side of the Logo. These are the 4 pages (or steps) that customers need to go through in order to complete an order. If disabled, the Logo (or store name) will align to the center of the page.
Hide Country selector
If enabled, the “Country” selector will be hidden from the “Estimate Shipping” on the Cart page and from the “Shipping Address” and “Billing Address” sections on the Checkout page.
These settings allow you to configure some overall styles of the theme.
Containers Maximum Width
Allows you to determine how the theme containers will behave regarding the maximum width that they will have when stretching across bigger browser screens, like for example an iMac. This is what we explained in detail at the beginning of this documentation, in the Theme Basics section.
Theme Corners Style
Choose the corner style that elements of the theme will have. This affects elements like Slides, Banners, Images, Product blocks, Accordions, among others. You can choose that elements have a slightly rounded corner or to be fully square. This will depend on the look you want for your store.
Theme Buttons Style
Choose which style of button you would like to use in the store. This affects most of the buttons of the store.
There will be some buttons that won’t apply the “Circular” option. This is intentional because they wouldn’t look right at all, considering the specific purposes they have and context where they are present.
Add to Cart Button Icon
Allows you to select the icon of the “Add to Cart” button available in Product blocks and the Product page. If you set “None”, these buttons will only display their respective text.
Shopping Basket (default) >
Shopping Bag >
Shopping Bags >
Shopping Cart >
None
Here you can find and adapt all the colors related to the theme. The colors for the theme have been defined in groups, which aim to be used for the specific purposes their names have. If you want to have a bit more context on how the colors of this section interact with your theme, you can read the respective section at Theme Basics.
Next are all the general color options you can customize in your theme:
Main Colors
Are the ones that are gonna be used most often in the theme.
Main Color
Color used mostly in titles and certain elements of main relevance in the store. It’s also used in some backgrounds for certain sections, commonly with an applied soft opacity.
Secondary Color
Color used mostly in subtitles, texts, descriptions and certain elements of secondary relevance in the store.
Tertiary Color
Color used mostly in certain sections, details and elements of the store like backgrounds.
Complementary Colors
These colors are applied to certain elements within specific use cases.
Prices Color
Color used for all the elements that relate to a price in the store, except when it has a visible discount.
Discount Color
Color used for all the elements that relate to a discount in the store, like for example:
A price that has a discount applied.
For the discount label that can be enabled to be displayed on product blocks.
For the text “Save x% on this product” on the product page.
Store Background Color
Background color of the store. By default is white. This color won’t be applied for the Shopping Process pages, because they have their own color that can be modified if you feel the need to.
Main button
This button is used for the “Add to Cart” and in some certain buttons of greater relevance in theme.
Main Button > Text Color
Color for the text. By default is White.
Main Button > Text Color (hover)
Color for the text on “hover” state (when passing the mouse over the button). By default is White.
Main Button > Background Color
Color of the background. By default it uses the “Main color 1”.
Main Button > Background Color (hover)
Color of the background on “hover” state (when passing the mouse over the button). By default it uses a darker version of the “Main color 1”.
Secondary button
This button is used for secondary relevance buttons or ones that accompany the Main button.
Secondary Button > Text Color
Color for the text. By default is White.
Secondary Button > Text Color (hover)
Color for the text on “hover” state (when passing the mouse over the button). By default is White.
Secondary Button > Background Color
Color of the background. By default it uses the “Secondary Color 1”.
Secondary Button > Background Color (hover)
Color of the background on “hover” state (when passing the mouse over the button). By default it uses a darker variation of the “Secondary Color 1”.
These settings allow you to choose the Fonts of the theme. This is connected to the Google Fonts API, so you can choose any of the available fonts of the list or type and look for the one you want.
Font Set
Here you can choose from a list of already predefined fonts sets that we have already created, which are the most common pairings used by websites. The order for each one is the following: Main Font + Secondary Font. So for example in the set that comes selected by default Montserrat would be the ”Main Font”, while Lato would be the “Secondary Font”.
Individual Font Selection
If you enable this option you will be able to manually define the Main and Secondary fonts of your theme, with the options below. This will override what has been defined at the “Font Set” option list.
Main Font
Choose the Font that will be used as the ‘Main’ one for your store. This will be used mostly on Titles and certain subtitles, like for example the following:
All Titles, Subtitles and links for store Components.
All titles for the categories, product and pages pages.
The name of the product blocks.
The title of the Blog posts.
Buttons and links of the theme.
Secondary Font
Choose which Font will be used as the ‘Secondary’ font for your store. This will be used mostly on the following elements:
Descriptions for store Components.
Descriptions for the categories, product and pages.
Body/Content for the pages with any page template.
All store prices
Some other elements of secondary relevance.

These settings allow you to customize the “Header” of the theme. As it was explained at the beginning of this document, the Header is one of the most important -if not the most important- elements of your store, because it’s the section that will allow your customers to navigate through your store.
Next you can find the full set of options that will allow you to customize the Header of your store:
Width
This option allows you to define the width of the content of the Header, based on two options:
Full Width
The width of the section takes 100% the browser’s width.
Boxed Width
The width of the section aligns with the maximum width that the store container grid has.
Note: This will define the width of the content, but keep in mind that the width of the Header will always be 100% of the browser’s width. You will be able to notice this as you scroll down the page and realize that the Header’s background color covers and places on top of the content that’s behind it.
Header Fixed
The Header will be fixed at the top of the browser and will follow users as they scroll down through the store. We recommend you don’t disable this option because if you do, it will be harder for customers to navigate your store as they will have to scroll all the way up to get to the Header, especially on Mobile devices.
Header Logo
Logo ideally in .svg format (vector). If not, we recommend that you upload it in .png format (with transparency). If not uploaded, the one you add at Settings > General > Preferences > Store Logo will be displayed. Ultimately, if no logos exist, the Store name will show.
Header Logo Height
Allows you to define the height for the Logo, with a maximum amount of 100px. This has been set up like this so it doesn’t make the Header too big.
Header Logo > Mobile version
Optional. Logo that displays in Mobile devices that has a width less or equal than 575px. If not uploaded, ‘Header Logo’ will be displayed for all devices.
Header Logo > Mobile Height
Allows you to define the height of the Logo for Mobile devices.
Enable Header Menu item
Allows you to display the “Menu” item on the Header for Desktop devices. This item is the one that opens the Sidebar Menu panel that will be available for Mobile devices even if this is not enabled.
Enable Header Log in item
Allows you to show or hide the ‘Log in/Register’ item that opens the Sidebar panel for customers to Log in or Register in your store.
Note 1: As all stores when they are created come with the Customer Log in overall setting disabled, so even if you have this option enabled (by default) the item will not be visible. You can enable the overall setting at Settings > General > Preferences > Customer Log in.
Note 2: If you disable the Log in/Register item from the Header, customers will still be able to access it when they get to the Checkout page of the store, because there will be a message there that will offer it.
Header Log in Icon
Allows you to select the icon of the Log in item in the Header of the store.
Header Cart Icon
Allows you to select the icon of the Cart item in the Header of the store.
The following options allow you to customize the colors for the “Header” of your theme.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background color
Background color of the “Header”. By default this is white.
Texts color
Color for all the items available in the “Header”.
Texts color (hover)
Color for all the items available in the “Header” on “hover” state (when passing the mouse over).
Enable Header border
Applies a border at the bottom part of the “Header” in order to create a visual division with the content of the store.
Header border color
Color of the border of the “Header”.
Header Icons - Color
Color for the icons of the items that are wrapped with a circle.
Header Icons - Color (hover)
Color for the icons of the items that are wrapped with a circle on “hover” state (when passing the mouse over).
Header Icons - Background Color
Color for the background of the icons of the items that are wrapped with a circle.
Header Icons - Background Color (hover)
Color for the background of the icons of the items that are wrapped with a circle on “hover” state (when passing the mouse over).
Header Cart Icon - Color
Color for the icon of the Cart item that goes inside the circle.
Header Cart Icon - Color (hover)
Color for the icon of the Cart item that goes inside the circle on “hover” state (when passing the mouse over).
Header Cart Icon - Background Color
Color for the background of the circle of the Cart item.
Header Cart Icon - Background Color (hover)
Color for the background of the circle of the Cart item on “hover” state (when passing the mouse over).
Note: For Mobile devices all circles and texts will hide displaying only the respective icon. The color for all items will be the one defined at “Header icons - Color”.

The Navbar is a section that’s positioned at the bottom part of the Header, below the main section, and can contain menus along with social media links. The options available are the following:
Enable Header Navbar
Allows you to enable the section which will display as long as the “Menu 1” or the “Menu 2” are enabled and they have at least one item inside.
Hide/Show Header Navbar on Scroll
Allows you to enable a transition which will make the section hide on scroll down and will show it on scroll up.
Enable Menu 1
Allows you to display the “Menu 1” which will show items that are added at “Customization > Navigation > Desktop Nav 1”.
Menu 1 - Text
Text that is displayed in the Menu 1 button that opens the dropdown list.
Enable Menu 2
Allows you to display the “Menu 2” which will show items that are added at “Customization > Navigation > Desktop Nav 2”. These items can also have dropdowns.
Enable Social Media links
Allows you to display the Social Networks that you have added in “Settings > General > Preferences > Business Information > Social Media”. They will be added at the right side of the Navbar section.
The following options allow you to customize the colors for the “Navbar” of your theme.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Border color
Color for the border of the ‘Navbar’ menu, which allows you to create a division with the content above. If not needed, just set the opacity to zero (0).
Menu 1 - Text color
Color of the text that displays in the item of the “Menu 1”.
Menu 1 - Text color (hover)
Color of the text that displays in the item of the “Menu 1” on “hover” state (when passing the mouse over).
Menu 1 - Background color
Color of the background for the item of the “Menu 1”.
Menu 1 - Background color (hover)
Color of the background for the item of the “Menu 1” on “hover” state (when passing the mouse over).
Menu 2 - Text color
Color of the text for the items of the “Menu 2”.
Menu 2 - Text color (hover)
Color of the text for the items of the “Menu 2” on “hover” state (when passing the mouse over).
Menu 2 - Background color
Color of the background for the items of the “Menu 2”.
Menu 2 - Background color (hover)
Color of the background for the items of the “Menu 2” on “hover” state (when passing the mouse over).
Social Media links - Color
Color for the social media links icons.
Social Media links - Color (hover)
Color for the social media links icons on “hover” state (when passing the mouse over).

These settings allow you to customize the “Footer”, which is the section that is positioned at the very end of all pages of the store.
The Footer of the theme is divided into two big sections that contain different subsections with elements that can be enabled or not, depending on the amount of information you want to display:
Main section
This section contains the following elements: Logo, Description, Social Media links and Copyright information. You will be able to see it on the left side of the Footer for Desktop devices and will be the first section visible for Mobile devices. It also includes an “Scroll link” that can be enabled as well.
Menus section
This section can contain different types of menus or lists, that can display links to different pages of the store as well as contact/store information. It can also include the Social Media links if you think they would look better in a list display.
The options available to customize the Footer of your store are the following:
Footer Style
Style of the Footer for Mobile devices:
Compact: It will display only the Main section, while the Menus section will hide. This is useful if you want your Footer to not be so tall or large on Mobile devices.
Full: All sections will be visible (if enabled) for both Mobile and Desktop devices.
Enable Main Section
Allows you to show or hide the “Main Section” entirely. Therefore, if at the “Footer Style” option you select “Compact”, we recommend not disabling this option as it would look strange because the Menus would also be hidden.
Footer Logo
Logo ideally in .svg format (vector). If not, we recommend that you upload it in .png format (with transparency).
If not uploaded, the one you add at Settings > General > Preferences > Store Logo will be displayed. Ultimately, if any of the logos are uploaded, the store name will be displayed.
Footer Logo Height
Allows you to define the height of the Logo. This would apply to any of the logos you upload.
Enable Footer Description
Allows you to display the store description defined in Settings > General > Preferences > Store Description.
Custom Footer Description
Allows you to add a different description than the one defined in Settings > General > Preferences > Store Description.
Menu Title 1
Title that will be displayed along with the list of items that you can add at Customization > Navigation > Footer Menu 1.
Menu Title 2
Title that will be displayed along with the list of items that you can add at Customization > Navigation > Footer Menu 2.
Note: If any of the Footer Menus have no items added, they will not be displayed and therefore neither will the title.
Enable Social Networks
Allows you to show the list of Social Networks of the store in the “Footer”, which you can add at “Settings > General > Preferences > Business Information > Social Media”.
Social Networks position
Allows you to define the position in which ‘Social Networks’ will appear:
Main section: will be placed below the Footer Logo and Description.
Menus: will be placed along with the Menus of the Footer.
Social Networks Title
Title that will be displayed along with the list of Social Networks.
Enable Contact Information
Show the list of Contact Information details of the store in the “Footer” which you can add at “Themes > Visual Editor > Edit Settings > Store Information”.
Contact Information Title
Title that will be displayed along with the list of Contact Information details.
Customize Colors
If enabled, you can customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in “Themes > Visual Editor > Edit Settings > Theme Colors”.
Background color
Background color of the “Footer”.
Titles color
Color of all the titles available in the “Footer”.
Texts color
Color of all the items available in the “Footer”, texts, descriptions, links, etc.
Links color on hover
Color of all the links of the “Footer” in “hover” state (when placing the mouse over).

These settings allow you to display a Newsletter Form that can be connected to a Mailchimp Audience you have. The options available to customize it are the following:
Enable Newsletter
Allows you to show the Newsletter section in the “Footer”.
Newsletter Title
Title that will display in the Newsletter section of the “Footer”.
Newsletter Description
Description that appears after the title of the section.
Newsletter URL
Mandatory. URL of the “Mailchimp Form” to which subscribers will join.
Audience ID number
Mandatory. This is an alphanumeric code (ex. 4a44a2fa19) that needs to be included, in order to prevent spam emails from subscribing to your Mailchimp account. You can find more information here.
Newsletter Disclaimer
Text that is displayed below the Newsletter form. This is helpful to let customers know they accept terms before subscribing.
Newsletter Field - Text
Text that is displayed in the field where customers will type their email.
Newsletter Button - Text
Text that is displayed in the button of the form.
Customize Colors
If enabled, you can customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in “Themes > Visual Editor > Edit Settings > Theme Colors”.
Newsletter Field - Text color
Color of the text that is shown inside of the input where customers will type in their emails.
Newsletter Field - Border color
Color of the border of the input.
Newsletter Field - Background color
Background color of the input.
Newsletter Button - Text Color
Color of the text of the button of the Newsletter form.
Newsletter Button - Text Color (hover)
Color of the text of the button of the Newsletter form on “hover” state (when passing the mouse over).
Newsletter Button - Background
Background color for the button of the Newsletter form.
Newsletter Button - Background (hover)
Background color for the button of the Newsletter form on “hover” state (when passing the mouse over).
These settings allow you to add and display several predefined Payment Methods logos at the “Footer” of your store.
Show Payment Methods in the Footer
If enabled, all of the payment methods you enable below will be displayed in the Footer of your store.
Payment Methods Title
Allows you to show or hide the title of the section. You can change it at the “Languages” settings of your store.
Content Alignment
Allows you to define the alignment of the content of the section (title and logos).
List of Payments Logos
List of available payment methods logos to be displayed:
Allows you to add any custom code you need to place in certain sections of the theme code. This is useful for any plugins and/or tools you wish to install, like for example Pop-ups, Google Analytics, Google Tag Manager codes and other scripts you might find necessary.
Note: If you need to add page-specific codes, like for example a tracking code that must be placed only on the Product page, none of the fields available in this section will be useful. This is mainly because for that matter, you must include some specific tags that tell the store that that code is only displayed there, which those fields don’t allow you to. If you need help or don’t know how to do such actions, you can contact the Jumpseller support or ours.
Top Head custom code
In this field you can copy/paste any code that must go at the very start of the opening head tag of your store.
Bottom Head custom code
In this field you can copy/paste any code that must go before the end of the head tag of your store.
Top Body custom code
In this field you can copy/paste any code that must go at the very start of the opening body tag of your store.
Bottom Body custom code
In this field you can copy/paste any code that must go before the end of the body tag of your store.
These settings allow you to publish contact details or information about your store. These options display in several sections like the Footer, Sidebar Menu, Contact page, among others.
Contact Email(s)
If you want to add more than one email, simply separate them with commas (,). Email(s) will be clickable links that will open the customer’s email software (desktop) or application (mobile).
Phone(s)
If you want to add more than one phone number, simply separate them with a comma (,). Phone(s) will be clickable links that will open the customer’s application that allows them to make calls. This would probably be used mostly on mobile devices or for example in Mac computers with the ability to make calls through Facetime.
Enable WhatsApp
Allows you to enable and display the WhatsApp number defined at Settings > General > Preferences > Business Information > Social Media.
Main Address
You can add your store’s Main address here.
Link to Google Maps
If you need your store’s Main Address to be a link to Google Maps, copy and paste the link here. This will open Google Maps in a new browser tab.
Business Hours
You can add here the days and hours your store is open for business.
This section allows you to display a full-page section that blocks the store front-end, preventing customers from seeing any content and shopping. This can be useful if you want to disable your store for a period of time, like for example if you’re going on vacation or need to do some new implementations to it.
Enable Store Message
It enables the store message to be displayed.
Logo
Allows you to display a Logo in the message. We suggest not uploading something too big and ideally in .svg or .jpg format.
Title
Main Title of the section.
Text
Text that goes below the title, to give more context about what the message is about.
Enable Social Networks
Allows you to display the list of Social Networks (e.g. Instagram, Facebook) added to the store in Settings > General > Preferences > Business Information > Social Media.
Enable Contact Information
Allows you to display the list of Contact Information details (e.g. Email, Address) added to the store in Themes > Visual Editor > Edit Settings > Store Information.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background Color
Background color for the message.
Content Color
Color for the Title, Subtitles and Text.
Links Color
Color that’s applied to all links like for example the email or social media links, if added.
Content Color > Hover
Color for links on “hover” transition (when passing the mouse over).

These settings allow you to enable (or disable) all the search related features of your store. The search displays different for Mobile and Desktop devices and we explain the differences next:
Mobile Devices
For Mobile devices you will only see the Search icon at the left side of the Header of your store and by clicking on it, the search field will be displayed.
Desktop Devices
For Desktop devices the Search field will be completely visible and customers will be able to type right away in it, without having to click any other element to activate it.
Search Autocomplete: For Premium or higher Jumpseller plans, when a customer types into the search field, a list of possible matches will be displayed, with a maximum amount of 10 results. These results will all be clickable and will take customers to the Search page based on that word (query). You can read more about it in this Jumpseller article.
The options available for your to customize it are the following:
Enable Store Search
Allows you to enable or disable all the functionalities related to search in the store. This will hide the search item from the Header of the store, therefore, customers won’t be able to search for products anywhere else.
Search Text
Placeholder text that displays in the search input. This text is useful to give a hint for what customers can search for.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background Color
Background color of the search field.
Border Color
Color for the border of the search field.
Search field text color
Color for the text of the search input field.
Border Color (Hover and Focus)
Color for the border of the search field on “hover” and “focus” states (when passing the mouse over and/or when typing inside the field).
Text and Button color
Color for the text of the search field and the search button.
Text and Button color
Color for the text of the search field and the search button on “focus” state (when clicking and/or typing inside the field) and/or “hover” state (when passing the mouse over the search button).

The Sidebar Menu as it was explained briefly at the beginning of this documentation, is the one that’s mainly visible and accessible on Mobile devices. It can also be accessed as well on Tablet devices and on some Desktop devices that have a small resolution or if the browser window has been reduced in its size, which will make the “Menu” item appear. For the purposes of this theme, you can make it accessible for Desktop devices by checking the “Enable Header Menu item” option on “Themes > Visual Editor > Edit Settings > Theme Header”.
Regarding the content that this element displays, we could divide it into 5 available sections that have different purposes and elements contained, which we will explain next:
Heading
The heading section is the one that’s placed at the very top of the Sidebar Menu and presents the following elements:
Logo, which will be conditioned based on what you choose:
Display a specific Logo that you can upload to the Sidebar Menu.
If the previous wasn’t uploaded, it will display the Logo you uploaded at Settings > General > Preferences > Store Logo.
If none of the previous Logos were defined, the Store name will be displayed.
The close icon, that will allow customers to close the sidebar. They can also close it by clicking outside of it when there’s space available.
Toolbar
The toolbar can display the following elements in this order as long as at least one of them meet the necessary conditions:
The Currencies dropdown, if there are two or more currencies added in the store.
The Languages dropdown, if there are two or more languages added in the store.
The Main menu
It will display all the items you add at Customization > Navigation > Main Menu. This menu will work as an “Accordion”, meaning that:
If an item contains sub-items inside, it will appear closed and it will only display the inner list on click. This works the same way if inner items also have sub-items.
If an item doesn’t have sub-items, it will work as a “normal” link.
Social Media
You can choose to enable all Social Media links you have added at Settings > General > Preferences > Business Information > Social Media. Only the icons for each one will be displayed.
The Secondary Menu
The menu available at Customization > Navigation > Secondary Menu can be displayed only on this element. It can be used to publish relevant links or content, like for example links to pages that are also available at the Footer of your store, in case you have defined its style as “Compact”.
Contact information
You can display all the contact details you have added at Themes > Visual Editor > Edit Options > Store Information.
Next you can find all the available options to customize this section:
Sidebar Menu Logo
You can upload a Logo that is displayed at the top of the Sidebar Menu. We suggest uploading the Logo in .svg format or ultimately in .png format with transparency. If not uploaded, the one you add at Settings > General > Preferences > Store Logo will be displayed. Ultimately, if no logos exist, the Store name will show.
Sidebar Menu Logo Height
Allows you to define the height for the Logo. This height will apply for any logo that displays here, except the Store name.
Enable Social Networks
Enable the Social Media icons below the main menu inside the Sidebar Menu. All Social Media links you add at Settings > General > Preferences > Business Information > Social Media will be displayed, except WhatsApp, which will be available to be displayed at the “Contact Information” section below.
Social Networks - Title
Title of the “Social Networks” section. If you don’t want this title to appear just leave the field empty.
Enable Secondary Menu
Enables the “Secondary Menu” which is available to use in Customization > Navigation > Secondary Menu.
Secondary Menu - Title
Title of the “Secondary Menu” section. If you don’t want this title to appear just leave the field empty.
Enable Contact Information
Allows you to enable the list of “Contact Information” details available in Themes > Visual Editor > Edit Settings > Store Information like email, phone, etc.
Contact Information - Title
Title of the “Contact Information” section. If you don’t want this title to appear just leave the field empty.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Texts colors
Color for all the texts and links.
Texts colors (hover & active)
Color applied to all links that have an “active” state or on “hover” state (when passing the mouse over).
Borders color
Color applied to the borders that allow to separate and divide sections and items. If not needed, you can set the opacity to zero (0).
Background color
Background color for Sidebar Menu.

Here you can add and customize a WhatsApp button that follows customers as they navigate your store. In order for this to work, you need to add your WhatsApp number at Settings > General > Preferences > Business Information > Social Media.
Enable WhatsApp Button
Enables the WhatsApp button on all store pages. We recommend not enabling this feature if you’re going to use a plugin or integration that will also display a button.
Enable on Product Page
Allows you to display the WhatsApp button in the message that appears for products that have a status of “Not available” or “Out of Stock”. This button will be displayed below the “Contact us” button, if enabled as well. You can modify the text of the button at the Languages settings of your store.

Button position
Allows you to select the position of the button, which will always be in one of the corners of the browser.
Note: Our suggestion is to keep the button at the right-bottom corner of the browser, as it is the most common and used place by all ecommerce stores.
Customize colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the original colors of the WhatsApp logo.
Background color
Allows you to customize the background color of the button.
Background color (hover)
Background color on “hover” status (when passing the mouse over).
Icon & Text color
Color of the icon (logo) of the button. If the button is enabled in product pages, this color will apply to the entire text of the button: “Send us a message”.
This notification is displayed when adding products to cart. If there’s at least one product already in the cart these cannot be disabled as they will notify customers each time a product is added to the Cart. The available options for you to customize notifications are the following:
Notification Position
Allows you to select if the notification will be displayed at the “top” or “bottom” of the browser, on the right side.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Notification Background Color
Background color of the notification.
Notification Text Color
Color of the texts inside the notification.

The Informative Slider is a section that allows you to display content and information about your store. Sections like this one can be seen in most of Ecommerce sites with messages related to content like for example:
An “X” amount that customers need to add to cart to get Free Shipping.
Special offers or discounts.
Information about new stores opening.
Information regarding working days or hours where the store won’t be available.
This section always works as a Carousel and allows you to add up to 4 “Slides” in it. The available options for you to customize it are the following:
Slider display
Choose where the Informative Slider will be displayed, based on the following options:
Disable (default): The section won’t be displayed at all.
Enable, except on the shopping process pages: The section will be displayed on all pages of the store except on Cart, Checkout, Review Order and Success pages.
Enable in all store pages: The section will be displayed on all store pages, including the ones related to the shopping process.
Enable Fixed Position
If enabled, the Slider will be fixed at the top of the browser and before the Header, on Desktop devices. If disabled, the section will not be fixed and will be placed between the Header and the store’s content.
For Mobile devices the Slider won’t be fixed and will be positioned below the Header of the store. This is intentional, because if this section was enabled to be fixed on Mobile devices, it would decrease the visible amount of space on the browser.
Slides Order
Allows you to reorder the “Slides” without the need to copy/paste information from one field to the other.
Slides Speed
Time that takes to pass from one “Slide” to the next, in seconds.
Background Color
Background color of the Slider. By default works with the Main Color 1 defined at the “Theme Colors” section.
Texts color
Color for all texts of the Slider.
Links/Buttons Text color
Color for the text of all the links/buttons.
Links/Buttons Text color (hover)
Color for the text of all the links/buttons on “hover” state (when passing over the mouse).
Links/Buttons Background color
Color for the text of all the links/buttons.
Links/Buttons Background color (hover)
Color for the text of all the links/buttons on “hover” state (when passing over the mouse).
Options for Each Slide
As it was mentioned above, you can add up to 4 “Slides”, where each one of them has the following options:
Enable Slide X
Enables the respective “Slide”.
Slide X - Text
Text that will be displayed for the “Slide”.
Slide X - Link to page
Optional. Add a link to a page of the website.
Slide X - Link Text
Text that will be displayed on the link.
Slide X - External Link
Optional. Enables the slide link to open in a new browser tab.

This template allows you to display the subcategories of the category on which the template has been applied, where if each subcategory also has subcategories inside (or child categories) they will work as an “Accordion”, where the list of subcategories will be displayed by clicking the parent category name.
The options for you to customize how this template works are the following:
Components position
Allows you to define where Components will be displayed in the template:
Bottom: At the bottom of the page, below all the subcategories accordions.
Top: Before the list of subcategories and after the “Heading” section of the page.

This category template allows you to display the subcategories of the category on which the template has been applied. You may have seen some stores that do the same, where subcategories are basically a block with maybe an icon or an image, and if you click on them you are taken to that subcategory page. From our perspective, we think that this should be considered, but we will explain why and how we do it.
So, what most stores do is to force customers to click on the subcategory in order to view the products. We believe that this is an unnecessary additional click that can be avoided if you display a certain amount of products from each subcategory right away on the “main category” page, within a Carousel, like in the image above.
Our approach lies in the fact that there are certain advantages when doing it this way:
It fulfills the same purpose of showing customers the available subcategories of a category.
By displaying the first products of each subcategory you can incentivize customers to look at those products first, which for you can be the most interesting ones, or maybe the ones that you want to feature.
Each Carousel displays the respective link that can take customers to the subcategory page, so they can see the full list of products.
If one of these subcategories also has subcategories (strictly sub-subcategories), a dropdown menu list can be displayed along with its name.
Note: The subcategory carousels will be displayed as long as there is at least one product in them. If a subcategory has no products, it won’t be displayed in the category page.
The options for you to customize how this template works are the following:
Components position
Allows you to define where Components will be displayed in the template:
Bottom: At the bottom of the page, below the carousels.
Top: Before the carousels.
Products limit
Limit the amount of products that each subcategory carousel will display.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below.
Carousel speed
Time that takes to pass from one “Product” to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the carousel.
Enable Dots
Displays dots (points) for customers to navigate and choose products to see.
The focus of this template is to display the subcategories of a category like “Brands”. You can see this often in some stores where there’s a page that maybe is called “Brands”, “Our brands” or similar, and that displays all the Logos of the brands they work with or sell.
In order for this template to work properly there are certain conditions that will need to be met:
The category on which you will apply this template needs to have subcategories inside.
You must upload an image to each subcategory (brand). This can be in .jpg, .png or .svg format and -ideally- they should have the same dimensions.
The options for you to customize how this template works are the following:
Brands per row
Allows you to select how many brands (categories) will be shown per horizontal row on Desktop devices. For Tablets there will always be three (3) and for Mobiles two (2).
Components position
Allows you to define where Components will display in the template:
Bottom: At the bottom of the page, below the brands list.
Top: Before the brands list.
Here you can configure certain settings that will apply for all the Product blocks of your store. Product blocks are the preview or initial view that you can find on the Home page, Category pages and Search results pages, as well as in the sections Related Products and Recommended Products of your product pages.
The options for you to customize product blocks are the following:
Product Buttons
If enabled, products will display a direct “Add to Cart” button that will allow customers to add, remove and change the quantity of the products, without the need to go to the product page. If products have product options (e.g. size, color), the button will link to the product page.
Product Brand
If enabled, products will display their brand before the product name (if Brand field has been filled).
Product Discount position
Allows you to define where the discount label will be positioned inside the product block.
Show Color Options
If enabled, when products have a color option, customers can preview the color and the image associated with it.
Product Discount text
Allows you to show or hide the text that is displayed along with the discount number, e.g. ‘15% OFF’. This text can be modified on the Translations section of the store Admin.
Product Image Display
How the product image will be displayed.
Resize: adjusts the image dimensions based on the field ‘Product Image Dimension’.
Thumbnail: fills the image available space with the majority of the product’s original image content.
Product Image Dimension
Dimension to which product images (in blocks, like in a category page) will ‘resize’ or ‘crop’.
Rectangular: 280px (width) x 200px (height).
Square (default): 280px (width) x 280px (height).
Product Content Alignment
How the content (brand, name, price) will be aligned in the product block view.
Here you can configure some general settings for the product pages of your store.
Show Breadcrumbs
Allows you to define if the “Breadcrumbs” section will be displayed at the top of the product page.
Product Information alignment
Allows you to define how the product information (e.g. Name, Price, details, etc) will be aligned.
Show Product Brand
If enabled, the product ‘Brand’ will display on top of the product name.
Brand in uppercase
If enabled, the ‘Brand’ will be displayed in uppercase letters.
Show Product SKU
If enabled, the product “SKU” will be displayed below the product name at the heading of the page, as long as the field is filled.
Show Product Stock
If enabled, the product “Stock” will be displayed below the product name and after the SKU, if enabled or filled.
Show “Out Of Stock” Label
If enabled, “Out of Stock” variants will be identified visually inside the product option selectors.
Product Stock color variation
If enabled, the “Stock” message color will change depending on its status. If disabled, the color will always be the same.
Product Stock threshold
Allows you to select at which point (units) the stock will vary from one status to another:
If greater than “X” will display “In Stock” text.
If equal or less than “X” will display “Latest units” text.
Enable Product Stock message
Allows you to show a text below the Stock number (if enabled) letting customers know the “stock status”. You can modify these texts at the Languages settings of your Store’s Admin panel.
Product Stock Color > In Stock
Color for when the stock is more than the number defined in the “threshold” option (e.g. In Stock).
Product Stock Color > Low / Critical
Color for when the stock is equal or less than the number defined in the “threshold” option (e.g. Latest units).
Product Description position
Allows you to define the place where the product “Description” will be displayed in the page:
After the price (default): It will be displayed below the price and the rest of the information available at the heading of the product page.
Before the Accordion: It will be displayed after the section that contains the Product price and the Product “Add to Cart” button, which is known as the “Form” of the product page and before the “Accordion” section, if enabled.
Inside the Accordion: it will display the description in that section as long as that option is enabled at Themes > Visual Editor > Edit Settings > Product Page - Accordion.
Enable Contact button
Allows you to display a “Contact us” button in the message that appears for products that have a status of “Not available” or “Out of stock”. This button will take customers to the Contact page of the store.
Components Position
Allows you to define where Components will be displayed at the product page:
End of page: Components will be displayed at the end of the product page, after all the content.
Start of page: Components will be displayed after the main section (image gallery, product form, etc.) and before the “Recommended products” and “Related products” section, if available.
Product Options display
Allow to change the display of the product options based on two options:
1) Selector/Select list
This option allows customers to choose options from a select list of values.
2) Buttons
This option allows customers to choose options with clickable buttons. This is often used at stores that for example have options for clothing sizes, like Large (S), Medium (L) or Small (S).
Note: This only applies for options of type “Option”. The style of the select list or buttons will be based on what you define at Customization > Visual Editor > Edit Settings > Theme Styles > Theme Corners Style.
Here you can configure settings related to the “Product Gallery” for the product pages of your store.
Product Image Display
How the product image will be displayed:
Resize: adjusts the image width and height based on the dimensions you specify in the next option.
Thumbnail: fills the image available space with the majority of the product’s original image content.
Original: Product images will be displayed in its original dimensions and file size as you upload them.
Product Image Dimension
Dimension to which product images will “resize” or “crop”. If you leave this field empty, product images will be displayed with their original dimension, though this has an impact on the page speed.
Display Gallery thumbnails
If enabled, the product image gallery will display thumbnails along with the carousel images, if the product images size is greater than one (1).
Thumbnails Image quantity
Allows you to select the amount of images that will be displayed on the Thumbnails gallery in Desktop and Tablet devices. For Mobile devices they will always be four (4).
Images Corner style
Allows you to select the style of the corners of the images and thumbnails of the product image gallery.
Enable Autoplay
If enabled, images will pass from one to the next automatically based on the speed selected in the next option.
Autoplay Speed
Time that takes to pass from one image to the next in seconds, if “Autoplay” is enabled.
Enable Zoom on images
If enabled, all images will be able to be “zoomed”. For this it is important that product images dimensions are bigger or larger than the one displayed, as it was explained previously at the Product Page - General Configuration > Product Images Dimension section.
Zoom Type
Allows you to select the type of “Zoom” functionality images will have:
Images will be zoomed just by passing the mouse over each image and moving the cursor over the part of the image you want to focus on.
Images will be able to be zoomed once you click on one image, maintain it pressed and then move your mouse in the direction of the part of the image you want to see. If you release the click, the image will zoom out and go back to its original state.
Works the same way as Mouseover, with the condition that you have to click first on the image in order for it to be able to be zoomed. If you click again, the image will zoom out.
Works by clicking on the part of the image that you want to zoom. By clicking again the image will be zoomed out and back at its original state.
Product Custom fields are one of the most important features that Jumpseller has to increase the amount of information and details about your products. You can choose from 3 types of fields that will allow you to display information in several ways:
Input
Input fields are a single line field that allows the user to add text that cannot be divided into lines. This is mostly used for brief details, like for example:
Color: white
Size: Large
Dimensions: 1 cm x 1 cm x 1 cm
Text
This type of field is bigger and allows you to add longer texts or if you want, more complex pieces of content, because in it you can separate and/or create new lines of text in order to, for example, create paragraphs.
Selection
This type of field allows you to create a list of items or values. On product pages this will create an unordered list of values within the Custom Fields table that will be displayed, as well as at the Accordion section if you opt to place a custom field in there. Also, as it was explained at the beginning of this Documentation, Custom Fields are useful to create Filters in the store.
The options for you to customize how this section works are the following:
Custom Fields position
Allows you to define at which part of the page “Custom Fields” will be displayed:
Table list: Custom Fields will be displayed in a list/table after the product form (Add to cart button).
Accordion: Custom fields will be displayed as items of the “Accordion” section, as long as this feature is enabled.
Accordion items Icon
Allows you to select a general icon for all custom fields, which is only visible if “Custom Fields position” is equal to “Accordion”. There are certain custom fields that will display a custom icon.
An “Accordion” is a section that can contain several “Items”, which are composed of basically four elements: Icon, Title, Text and Link; where the first and last ones are optional.
When a customer arrives at a product page, all of the Accordion Items will be closed/collapsed and customers can click on the item title to see the content that’s inside each one. Items come collapsed by default in order to not make the Product page too long in case the Accordion content is very extensive.
You can add a maximum of 4 Accordion items, but this can be extended by defining that some “Custom Fields” are displayed within this section instead of its own default table list.
Note: The 4 available items that the Accordion section comes with, will be visible for all the products of your store. While the ones you add through Custom Fields will be displayed based on whether the product in question has it in the fields list on the Administration Panel.
The options for you to customize how this section works are the following:
Enable Accordion
Allows you to show or hide the “Accordion” section for all the products of your store.
Enable Icons
Allows you to display an icon at the left side of each item title.
Icons style
Allows you to define the style of the icons.
Options for each Accordion Item
The options available for each Item are the following:
Enable Accordion Item X
Allows you to show or hide the respective accordion item.
Accordion Item X - Icon
Allows you to select an icon for the respective accordion item.
Accordion Item X - Title
Mandatory. Title of the respective accordion item. Ideally short.
Accordion Item X - Text
Text that is displayed after the title and inside the respective accordion item.
Accordion Item X - Link
Allows you to choose any content of the store, like categories, pages, products, external links, etc. If empty, no link will be displayed.
Accordion Item X - Link Text
Text that is displayed in the link.
Accordion Items through Custom Fields considerations
For all the Accordion Items that are added through Custom Fields the following must be considered:
The Title of the item will be the name of the custom field, also referred to in the administration panel as “Label”.
The Text of the item will be the content you add on the custom field, also referred to in the administration panel as “Value”.
The Icon of the item will be the one defined at the Product Page - Custom Fields section.
No link will be available for these items, unless you have basic HTML knowledge in order to add an tag to create a link.
The Share section of the Product Page is the one that allows customers to share your products on their social media networks and/or through other channels they may want to use. It behaves differently for Desktop and Mobile devices:
Desktop devices
On these types of devices it will only display the Facebook, Twitter, WhatsApp social media links that will allow customers to share a product within their own accounts. It also displays the links to share through Email and copy the Product URL to the Clipboard.
Mobile devices
Here only a button will be displayed as it will open the native “sharing window” that the device has and that allow customers to share a product however they want within the options that the device has to offer.
Note 1: The Share section for Mobile also considers Tablet devices (e.g. an iPad) as well as some Laptops or Computers that work with the Safari browser, which in some cases allow certain functionalities similar to how a Mobile device works.
Note 2: The options to enable Facebook, Twitter, WhatsApp, Pinterest, Email and Copy to Clipboard will only affect the product page view for Desktop devices. For Mobile devices, users will be able to select within the available options their devices have.
The options available to customize this section are the following:
Enable Product Share section
Allows you to show or hide the “Share” section for all products of the store, which contains social media icons for customers to share the product.
Background color
Background color of the section.
Content color
Color for the title and social icons of the section.
Icons color (hover)
Color of the icons on “hover” state (when passing the mouse over).
Enable Facebook
Customers will be able to share products on Facebook.
Enable Twitter
Customers will be able to share products on Twitter.
Enable WhatsApp
Customers will be able to share products through WhatsApp.
Enable Pinterest
Customers will be able to share products on Pinterest.
Enable Email
Customers will be able to share products through email.
Enable Copy to Clipboard
Customers will be able to copy the Product URL to their clipboard, so they can share it however they want.
This allows you to display a “Related Products” section for all the products of your store. The products that will be displayed will depend on the categories that each product is related or assigned to.
The available options to customize this section are the following:
Enable Section
Allows you to show or hide the “Related Products” section for all products of the store.
Background Color
Background color of the section.
Related Products logic
Allows you to define the logic for the categories related to products from which the automatic related products will come from, based on these two options:
Last category: it will display products based on the last category of the list of categories that each product is assigned to.
First category: it will display products based on the first category of the list of categories that each product is assigned to.
Products limit
Limit the amount of products that the section will display.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below.
Carousel speed
Time that takes to pass from one product to the next, in seconds.
Recommended Products is a feature from Jumpseller that displays a collection of randomly selected products based on several information about the products you have added to your store. All this information is gathered and collected from the names, descriptions and other information you might add, and they are related to show similar products customers might be interested in. You can read more about how this works in the following Jumpseller article.
The available options to customize this section are the following:
Enable Section
If enabled, a collection of randomly selected products (maximum 40) will be displayed.
Background Color
Background color of the section.
Products limit
Limit the amount of products that the section will display.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below.
Carousel speed
Time that takes to pass from one product to the next, in seconds.
This section works by collecting information about the purchases that are being made in your store in order to detect which products are being purchased together, hence the name, Frequently Bought Together. It can display a maximum number of 4 “collections” or “packs”, with a maximum number of 4 combined products for each one, considering the product that’s being visited. You can read more about how this section works in the following Jumpseller article.
Note: This feature, and therefore the section if enabled, will only be displayed for stores with Advanced and Enterprise plans. For more information you can visit Jumpseller’s Pricing page.
The options available to customize this section are the following:
Enable Section
If enabled, this will be displayed after the product page main section.
Background Color
Background color of the section.
Number of Frequently Bought Together packs to show
Allows you to choose how many packs will be displayed. “Packs” are sets or groups of frequently bought together products, including the product being visited.
Enable Autoplay
If enabled, “Packs” will pass automatically from one to the next based on the speed defined in the option below.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the carousel.
Enable Dots
Displays dots (points) for customers to navigate and choose products to see.
Carousel speed
Time that takes to pass from one “Pack” to the next, in seconds.
This section allows you to enable the Product Reviews for all the products of your store, in the case they have been added by customers after they made a purchase. There are some considerations and functionalities that have to be in place in order for this to work:
Reviews email
You must enable the Reviews Email in Settings > General > Emails > Product Review. There you can configure certain aspects of how this will work.
Approved reviews
There has to be at least one review on any of your products in order for the reviews and ratings to appear in a product page and/or in a product block view. To check the reviews customers have already made you can go to Products > Reviews and see the full list of reviews.
Jumpseller Plan
Product Reviews are only available for the Pro Plan or higher. So if you have the Plus or Basic plan for your store, even when this option is enabled, reviews won’t be displayed at all.
If you want or need more information about this, you can read the Product Reviews support article or the Customer Reviews article that explains how it can be beneficial for your store.
The options available for you to customize the Product Reviews section are the following:
Enable Section
If enabled, a section in the product page will be displayed that will show customers the reviews provided by other customers for each specific product.
Reviews number
Set the number of reviews to show initially within each product.

Here you can edit certain details of the Contact page of your store.
Enable Contact Information
If enabled, the contact information you define in “Visual Editor > Edit Settings > Store Information” will be displayed.
Contact Info - Title
Title of the “Contact Information” section. If blank, the default text will be ‘Contact’.
Contact Information - Description
Optional. Description that goes below the Title of the “Contact Information” section.
Contact Information > Icons color
Color of the icons of the “Contact Information” section.
Contact Information > Icons background color
Background color of the icons of the “Contact Information” section.
Contact Information > Titles color
Color of the titles of the “Contact Information” section.
Contact Information > Links and Texts color
Color of the links (e.g. email, phone, WhatsApp) and the texts (e.g. working hours) of the “Contact Information” section.
Contact Information > Links color (hover)
Color of the links on “hover” state (when passing the mouse over).
Enable Contact Social Media links
If enabled, all the “Social Media” links you added in “Settings > General > Preferences > Business Information > Social Media” will be displayed in the “Contact Information” section.
Enable Contact Form
If enabled, the Contact Form will be displayed.
Contact Form - Title
Main Title of the Contact form. If blank, the default text will be “Send us a message”.
Contact Form - Description
Optional. Description that goes below the Title of the Contact form.
Enable Contact Map
If enabled, it will display a section where you can display a map, address and working hours information.
Contact Map - Title
Main Title of the “Contact Map” section. If blank, the default text will be “Visit our store”.
Contact Map - Description
Optional. Description that goes below the Title of the “Contact Map” section.
Contact Map Address
Allows you to define from which part of your Store’s Admin panel information the map will be displayed:
Visual Editor: based on the “Address” field available on “Themes > Visual Editor > Store Information”.
Business Information: based on the address that is defined on “Settings > General > Business Information”.
This section allows you to customize certain texts of the Forms that customers will find on pages related to customer access.
Log in Text
Text that displays in the form of the “Log in” page.
Register Text
Text that displays in the form of the “Register” page.
Here you can configure how the Blog of your store works, as well as the Articles (posts) pages.
Blog Page
Choose the “Page” that will be used as the main one for the Blog of your store. By default is the one that comes automatically created on your store: Blog.
Blog Posts category
Choose the “Page category” name that will be used to group all articles. By default “Post” will be used, which also comes automatically created.
Posts Block > Amount per page
Allows you to select how many articles will be displayed per page in the “Blog” page, with a maximum amount of 40.
For example, if you have 40 articles on your Blog and define that 20 articles will be displayed per page, this will result in two pages with 20 articles each. The “Pagination” section will be displayed at the end of each page.
Posts Block > Amount per row
Allows you to select how many articles per horizontal row will be displayed in the Blog page on Desktop devices. For Tablets there will always be two and for Mobiles one.
Posts Block > Image Display
How the article image will be displayed:
Resize
The original image will adapt to the available space.
Fills the image available space with the majority of the article’s original image content.
The image will be displayed with the dimension it was originally uploaded to the article. If you select this option you need to consider that as the images will be considerably big, this can have a negative impact on the performance of your pages loading speed.
Post > Display date
Allows you to select the format in which the Article date will be displayed or if you don’t want to show it. This applies for both the Article page and the Article Block:
Year / Month / Day
Day / Month / Year
Don’t display date
Post Page > Image Display
How the post/article image will be displayed in the post page:
Resize: adjusts the image width and height based on suggested dimensions of 1300x480px.
Thumbnail: fills the image available space with the majority of the page’s original image content within a dimension of 1300x480px.
Original: The image will be displayed with the dimension it was originally uploaded to the post/article.
Components are -probably- the most important feature for Jumpseller stores, as they allow you to customize the look of your store in depth and with pretty much full control over subjects like what sections are displayed and where, the order in which they appear, what colors they have, the layout and way in which content is displayed and so on.
Components are available in the Visual Editor of your store, within the Themes section and once you open this page you will immediately see that there are a few Components already added that we have defined as the most relevant ones for a store: Slider, Trustbar, Banners, Featured Products, Latest Products and Instagram.
Next we detail a few aspects about Components that you need to know in order to properly manage them in your store:
Components and Subcomponents
Some of these Components have subsections that we will refer to as Subcomponents. These elements are the ones that allow more flexibility to some Components by giving the chance to add several pieces of content. Components that have Subcomponents are the following:
Slider > Slide subcomponent.
Trustbar > Trustbar Block subcomponent.
Banners > Banner subcomponent.
Handpicked Products > Store Product subcomponent.
Flexible Content > Flexible Content Block subcomponent.
Testimonials > Testimony subcomponent.
Logo Carousel > Logo subcomponent.
Accordion > Accordion Item subcomponent.
Templates
Components can be added on several templates (or pages) of your store, which include the following: Homepage, Categories, Products, Pages, Contact and Error page.
Something very important that you need to consider is that for Categories, Products and Pages, the Components you add will apply to ALL templates where you have defined it. For example, let’s say you have added a Banners component to the “Default page” product template. This component will be displayed on all products that have that template applied.
Based on the previous, if you would like to customize this entirely and for example you want to add different components for different products, you may need to create different “Product templates” so you can apply components for those specific templates.
Components Limits
Some Components can only be added once per page, while others can be added as many times as you need. The ones that are limited it’s mainly because they would display the same content or information and would look repetitive. Here you can find the list of limited Components:
Featured Products
Latest Products
Blog
Newsletter
It’s important to point out that you can add these components on all the pages you want. So for example, you could add the Instagram component at the Homepage of your store but also on the Product pages.

The Slider is a component that you may have seen very often on most websites/stores and it’s commonly positioned at the very top of the Homepage, although in terms of how Grocery has been thought and designed, you can add it wherever you want. This component works with the Slide subcomponent, which you will find and can read about further down in this documentation.
Its focus is so you can display very important information with content that can be related to things such as Products, Categories, Offers, Collections and so on.
The options available for you to customize this component are the following:
Slider Width
This option allows you to define the width that the section will have, based on two options:
Browser Width: the width of the section will be 100% of the browser’s width. You must consider the maximum width defined in Themes > Visual Editor > Edit Settings > Theme Styles.
Grid Width: the section width will be based on the Store’s grid width, which is approximately 1300px.
Slider Type
This option allows you to define the “type” of Slider that will be displayed, which works differently in terms of how images and content need to be uploaded and added.
1. Image + Content
This is the option that comes selected by default. The key focus for it is that the images you can upload (Mobile and Desktop) are going to be used as backgrounds, therefore, they will be placed at the back of all the content you add (e.g. Title, Description, etc.) and they should not contain any highly designed graphics that can affect the readability of the content, because basically, they will work as a “decorative” or “contextual” image.
2. Image only
For this option all the content that you want to include, like texts, titles, buttons, graphics, etc., must be within the image. This is commonly done through design softwares such as Photoshop, Illustrator, among others.
Enable Autoplay
If enabled, “Slides” will pass automatically from one to the next based on the speed defined in the option below.
Slides Speed
Time that takes to pass from one “Slide” to the next, in seconds.
Navigation Color
Allows you to define the color that navigation arrows and dots will have.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Slider.
Arrows Style
Allows you to select the style of the arrows for the “Slider”.
Arrows > Background color
Background color for the arrows. Doesn’t apply if “Arrows style” is equal to “No background”.
Arrows > Icon color
Color for the icon of the arrows. Doesn’t apply if “Arrows style” is equal to “No background”.
Enable Dots
Displays navigational dots (points) for customers to navigate the Slider.
Dots style
Allows you to select the style of the dots for the “Slider”.
Dots color
Color for the inner element and the border of the “Dots” of the “Slider”.
This is the Subcomponent that can be added to the Slider component, which can be as many as you want but we suggest a maximum of 5. This is mainly because, based on ecommerce analysis data, there’s a relatively high chance that customers won’t wait much for Slides to pass from one to the next, so if you add too many of them, probably the latest ones won’t even get to be seen.
There are some key factors that need to be considered when adding Slides:
Not all fields are mandatory
Depending on what value you choose at the “Slider Type” option, there are some fields that you won’t need to fill.
Fully clickable Slides
This means that even if you opt to display a button for “Slider Type” option equal to “Image + Content”, the button or link will act merely as what it’s better known as a “Call to Action” element so customers can know that there’s an element that can be clicked, although, they will be able to click anywhere within the Slide available space.
Upload both Mobile and Desktop images
Even when you can upload just one of them, we strongly encourage you to upload both images at all times when possible.
What’s the “Content”?
The content is the section that includes the Subtitle, Title, Description and Link/Button. This will only be visible and displayed if “Slider Type” is equal to “Image + Content”.
Here are all the options available to customize a Slide:
Image (desktop)
Image for Desktop and Tablet devices with a minimum suggested width of 1600px and ideally in .jpg format.
Image (mobile)
Image for Mobile devices with a maximum width of 575px and ideally in .jpg format.
Enable Overlay
The “Overlay” is an element that positions itself between the content of the Slide and the image and allows you to generate contrast between both for easier readability. Only necessary if “Slider Type” is equal to “Image + Content”. You can choose between the following options:
Both Mobile and Desktop (default): will be visible on all devices.
Mobile only: will be visible just for Mobile devices up to 575px.
Desktop only: will be visible for Desktop and Tablet devices that are equal or higher than 576px.
Disable: won’t be visible on any device.
Overlay color
Background color for the “Overlay”.
Content Position
Allows you to define the horizontal position of the content. In Mobile devices content will stretch to the whole available space.
Content Alignment
Allows you to define the alignment of the content. In Mobile devices content will align to the center of the Slide by default.
Subtitle
Optional and only necessary if “Slider Type” is equal to “Image + Content”.
Subtitle Color
Color for the subtitle.
Title
Mandatory if Slider Type is equal to Image + Content. If you want to split the title into one or more lines, you can just press enter on your keyboard to create it.
Title Color
Color for the title.
Description
Optional and only necessary if Slider Type is equal to Image + Content. It will display a maximum of 150 characters.
We suggest you make it brief and direct and with no more than 2 lines in Desktop devices. The purpose of this description is to give context to customers about what they would find when they click on the Slide (or the button/link).
Description Color
Color for the description.
Link
Choose any content of the store, like categories, pages, products, external links, etc. When adding this link, the whole “Slide” will be clickable.
Link Text
Text that will be displayed inside the link. It should be brief, direct and attractive.
Enable Link Button
If enabled, the link will be visible along with the content, although the entire “Slide” will still be completely clickable.
Enable Link Arrow
Displays an arrow at the right side of the link text.
Button Text Color
Color for the text of the link.
Button Text Color (hover)
Color for the text that displays inside the link on “hover” state (when passing the mouse over).
Button Background Color
Background color of the link. This won’t be applied if “Link Style” is equal to “Normal Link”.
Button Background Color (hover)
Background color of the link on “hover” state (when passing the mouse over). This won’t be applied if “Link Style” is equal to “Normal Link”.
The focus of this component is to provide and display relevant and/or important information that can generate trust in your brand, as its name suggests. This can be related to topics like for example how your store works, what it offers, what benefits customers can access, if there are shipping discounts, if you have opened a new physical location, etc.

There are some key factors that need to be considered when adding this component:
Colors
You will find that you can customize colors, as it was explained in the first part of this documentation. If you don’t opt to do it, all the colors will be based on what’s defined at Themes > Visual Editor > Edit Options > Theme Colors.
Carousel
This component will always work within a Carousel logic, meaning that the amount of visible blocks will vary depending on the device where your store is being seen, so you can add all the blocks you need. If this didn’t work this way, it would make you store excessively tall, which is something that could have a negative effect considering that it’s very likely you will also add several other components to the page.
Icons
These are optional but we suggest you can implement them if you think they fit with your brand guidelines.
Texts
We suggest that you try to add very brief and direct texts, especially for the title and description, as this section is intended to display very specific information about your store. And if there are more details to inform, you can always add a link to a page that contains the complete full scope of that.
Here are all the options available to customize the Trust bar:
Blocks to show
How many blocks will be visible in Desktop devices. For tablets devices will always be 2 and for Mobile devices only 1.
Speed
Time that takes to pass from one block to the next.
Auto Height
If enabled, the height of the section will vary depending on the height of each block. If disabled (default), the height of the section will be equal to the height of the tallest block.
Enable Icons
Allows you to enable or disable Icons for the all Component blocks.
Icons Style
Allows you to define the style for all icons on the section. This won’t be considered if any of the icons is related to a ‘Brand’ one, like for example Instagram, Facebook, etc.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background Color
Color for the background of the section. This is the only color that can be modified without having to enable “Customize Colors”.
Icons Color
Color that will be applied to all the icons of the component.
Titles Color
Color that will be applied to all the titles of the component.
Texts Color
Color that will be applied to all the texts of the component.
Links Color
Color that will be applied to all the links of the component.
Links Color (hover)
Color that will be applied to all the links of the component in “hover” state (when passing the mouse over).
This is the Subcomponent that you can add as many times as you need to the Trustbar component and we will refer to them as “Blocks”. The elements that you can add to each block are the following:
Icon
Optional. Select an icon for the block. Will be displayed as long as ‘Enable Icons’ is enabled.
Title
Mandatory. Make it brief, simple and direct.
Description
Optional, but ideal and brief. Displays below the title.
Link
Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link. Mandatory if a Link is added.
Banners are one of the most commonly used elements on any store and in Grocery you can configure them to be displayed in many ways and they work very similar, in what respects to images, to how the Slider component and Slide subcomponent works.

There are some key factors that need to be considered when adding this component:
Mobile and Desktop images
Independently of what you select in the “Banners Type” option, we encourage you to upload both Mobile and Desktop images, taking into consideration the Mobile First approach, and try to optimize them as best as you can.
Images dimensions
The dimensions in which you will need to upload your images will vary depending on the combination of options you select at the component settings. Here you can find a wide range of examples for all those combinations.
Carousel vs Grid
As you will find below, you can choose how Banners will be displayed within the component and even when you will be able to display them in columns (Grid), we suggest that you choose the “Carousel” option, as it will perform better on Mobile devices.
The options available for you to customize this component are the following:
Banners Type
Allows you to define how Banners will work on the component, based on two options that have the same logic as the Slider component:
1) Image + Content
The image(s) you upload will be used as background images and therefore, you must define at least a Title for each Banner.
2) Image only
The image(s) you upload must include all elements, like titles, texts, buttons and graphics within the Banner. This is mostly designed in softwares like for example Photoshop or Illustrator, among others.
Display Type
This option allows you to define how and where Banners will be positioned within the store’s grid, based on two options:
1) Carousel
Banners will be shown inside a Carousel, where the amount of banners displayed will be based on the device type where they are going to be seen. You can select the amount of Banners to be displayed for Desktop devices on the next option.
2) Grid
Banners will be shown one next to the other in columns. In mobile devices they will stack vertically one below the other.
Banners per Row
How Banners behave and display will depend on what you define in the previous option:
1) Grid
How many banners will be shown horizontally in desktop devices. If you select 3, that means 3 banners per horizontal row. Therefore, if you add 6 banners, this will result in 2 rows of 3 banners each.
2) Carousel
If you select 3, in Desktop devices 3 banners will be visible. For tablets it will always display 2 and for mobile devices only 1.
Enable Autoplay
If “Carousel” is selected at the “Display Type” option, this will make it pass automatically from one banner to the next.
Banners speed
Time that takes to pass from one Banner to the next, if “Carousel” is selected at the “Display Type” option.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
Background Color
Background color of the section.
This is the Subcomponent that you can add as many times as you need to the Banners component and we will refer to it as “Banner”. The elements that you can add and customize for each one are the following:
Image (Mobile)
Image for Mobile devices. We recommend uploading an image in “.jpg” format. Maximum recommended width: 575px.
Image (Desktop)
Image for Desktop devices. We recommend uploading an image in “.jpg” format. Minimum recommended width: 640px (if 2 or more banners have been added).
Enable Overlay
Allows you to display the Overlay element to generate contrast. Will only display if “Banners Type” is equal to “Image + Content”:
Both Mobile and Desktop (default): will be visible on all devices.
Mobile only: will be visible just for Mobile devices up to 575px.
Desktop only: will be visible for Desktop and Tablet devices that are equal or higher than 576px.
Disable: won’t be visible on any device.
Overlay color
Background color for the Overlay.
Content Position
Allows you to define the horizontal position of the content. In Mobile devices content will stretch to the whole available space.
Content Alignment
Allows you to define the alignment of the content, between Left, Right and Center.
Subtitle
Optional. Subtitle of the Banner. Only necessary if “Banners Type” equals “Image + Content”.
Subtitle color
Color for the subtitle.
Title
Title of the Banner. Mandatory if “Banners Type” equals “Image + Content”. You can split the title in two or more lines just by typing enter on your keyboard.
Title color
Color for the title.
Link / Button
Choose any content of the store, like categories, pages, products, external links, etc. By adding this, the entire Banner will be clickable.
Link /Button Text
Text that will be displayed in the Link. Mandatory if “Enable Link Visibility” is enabled.
Enable Link Button
If enabled, the Link will be displayed along with the content, although the entire Banner will still be clickable.
Enable Link Arrow
Displays a right arrow inside the Link.
Button Text Color
Color for the text of the Link.
Button Text Color (hover)
Color for the text of the Link on “hover” state (when passing the mouse over).
Button Background Color
Background color of the button of the ‘Banner’.
Button Background Color (hover)
Background color of the button of the ‘Banner’ on “hover” state (when passing the mouse over).
This Component allows you to display all the products that you’ve marked as “featured” in your store and can be added only once in a page, as it was explained at the introduction of the Theme Components section.
The way to mark a products as featured is pretty simple and you can find the step by step next:
Go to Products > All products at your store’s Admin panel. There you will find the complete list of products of your store.
Click on the image or the name of any product to access its admin page.
At the right side of the screen, on the “Status” section you will find the option to mark it as “featured”.
Click the “Save” green button at the top right corner.
Note: If you want to remove a product from the featured list, just follow the same steps.
If you want to see the full list of featured products the procedure is very similar:
Go to Products > All products at your store’s Admin panel. There you will find the complete list of products of your store.
Before the products list you will find a “filter bar” which has three options. Click on the third one at the right side.
A dropdown menu will display and you need to click on the one that says “Featured” which will also have the amount of products of that filter inside parenthesis.
This action will filter the list of products showing just the featured ones.
If you want to do this through CSV, we suggest you check this Jumpseller article where they explain in detail how’s the proper procedure and steps you need to follow.
The options available for you to customize this component are the following:
Subtitle
Optional. Subtitle of the section.
Title
Title of the section. By default the text “Featured Products” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Description
Optional. Description of the section.
Link
Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that displays in the link. By default the text “See more products” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Display Type
Allows you to define how products will be displayed:
Carousel: with arrows and dots to navigate it.
Grid: the same way products are shown in a category page, in columns.
Products limit
Limit the amount of products that the section will display. The interval is based on multiples of 5 products, considering the maximum number of products that will be displayed on Desktop devices.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below. Only applies if “Display Type” is equal to “Carousel”.
Carousel speed
Time that takes to pass from one product to the next, if “Autoplay” is enabled.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
This component allows you to display the latest 40 products (maximum) that have been created and/or added to the store. The order in which products will be displayed is automatic and will be based on the order you created them, therefore, you won’t be able to re-order them like you can in categories.
Note: In case you want to define products that don’t appear within this list of products, we suggest you consider using the Handpicked Products component, as you will be able to manually select products.
Here are all the options available to customize this component:
Subtitle
Optional. Subtitle of the section.
Title
Title of the section. By default the text ‘Latest Products’ will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Description
Optional. Description of the section.
Link
Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that displays in the link. By default the text “See more products” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Display Type
Allows you to define how products will be displayed:
Carousel: with arrows and dots to navigate it.
Grid: the same way products are shown in a category page, in columns.
Products limit
Limit the amount of products that the section will display.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below. Only applies if “Display Type” is equal to “Carousel”.
Carousel speed
Time that takes to pass from one product to the next, if “Autoplay” is enabled.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
This component allows you to add any product of your store, regardless of its category relation, with a maximum amount of 20. The reason behind this limit is to try to enhance and optimize the store performance as much as possible, in order to not increase the loading speed unnecessarily.
Note: We suggest you add them with an interval of multiples of 5 products, to make sure they look well when visualized in Desktop devices.
Subtitle
Optional. Subtitle of the section.
Title
Mandatory.
Description
Optional. It will display a maximum of 125 characters.
Link
Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link. By default the text “See more products” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Display Type
Allows you to define how products will be displayed:
Carousel, with arrows and dots to navigate.
Grid, the same way products are shown in a category page, in columns.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below. Only applies if “Display Type” is equal to “Carousel”.
Carousel speed
Time that takes to pass from one product to the next, if “Autoplay” is enabled.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
This component allows you to display products from a specific category of your store. The order in which they appear will be based on the order defined at the category’s product list, therefore, you can reorder them by following the next steps:
At the main menu of your Store’s Administration panel go to Products > All products.
Once the page loads you will see the full list of products of your store and at the top of it you will find the filters section. Click on the second one and type the name of the category you want to see products from.
The page will load briefly displaying the products from that category. You just need to click and hold the mouse of the product you want and move it to the position you want.
Note: Products with “Disabled” status are not gonna be considered and therefore will not appear on the component.
Here are all the options available to customize this component:
Category
Mandatory. Select the Category from which you want to show products. This component won’t display if you don’t choose something here.
Subtitle
Optional. Subtitle of the section.
Title
Title of the section. By default it will display the name of the category you have selected. You can change it by filling this field.
Description
Optional. Description of the section.
Enable Link
Allows you to show or hide the link to the page of the Category you have selected.
Link Text
Text that is displayed in the link. By default the text “See more products” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Display Type
Allows you to define how products will be displayed:
Carousel: with arrows and dots to navigate it.
Grid: the same way products are shown in a category page, in columns.
Products limit
Limit for the amount of products that the section will show.
Enable Autoplay
If enabled, products will pass automatically from one to the next based on the speed defined in the option below. Only applies if “Display Type” is equal to “Carousel”.
Carousel speed
Time that takes to pass from one product to the next, if “Autoplay” is enabled.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.

This component allows you to display the latest posts from your Instagram account. It works by connecting an Instagram profile to your Jumpseller store allowing access. Next you can find the step by step:
At the main menu of your Store’s Administration panel go to Settings > General > Preferences > Business Information > Social Media and click on the Edit information button.
Once there you need to scroll down to the very bottom of the page until you find the Instagram section and click on the Instagram Log in button.
You will be redirected to the Instagram authorization page. Click on the Allows button. After loading you will be taken back to your store’s Administration panel.
Once that’s done both accounts will be fully connected and you can now configure the Component.
There are some key factors that need to be considered when adding this Component:
Component limit
As it was mentioned at the introduction of the Components section, this component can only be added once per page. So for example, you can add it just one time at the Homepage of your store.
Minimum posts amount
You need to consider that the Component displays a minimum of 6 posts, so if you have 5 or less it may not look so good until you comply with that minimum amount.
Instagram dependency
As this connection relies completely on how Instagram works and their security measures, it could happen at some point that the component doesn’t display your posts correctly or it stops syncing them. In that case, you can just do the same process again in order to restore it.
Here are all the options available to customize this component:
Width
Allows you to define the width that the section will have:
Grid Width: The width of the section aligns with the maximum width that the store container grid has.
Full Width: The width of the section takes 100% of the browser’s width.
Posts quantity
Number of posts that will be displayed in the Instagram feed, between 6, 8 or 12. The main reason for this is to prevent your store’s loading speed from being negatively affected by displaying too many images.
Display Type
Allows you to define the way posts will be displayed in the section:
Grid: Posts will be shown one next to the other in columns. In mobile devices they will stack vertically.
Carousel: Posts will be shown inside a Carousel.
Space between posts
Allows you to define if posts will have a small separation between them or if they will be displayed together (without space).
Enable Instagram icon
Allows you to hide or show the Instagram icon that goes along with the Title of the section.
Title
By default the text “Follow us on Instagram” will be displayed, which you can change at the Languages settings of your store or by filling this field.
Enable Autoplay
If enabled, Instagram posts will pass from one to the next automatically. This will only work if “Display Type” is equal to “Carousel”.
Carousel speed
Time that takes to pass from one post to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel. Will only be displayed if “Display Type” is equal to “Carousel”.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel. Will only be displayed if “Display Type” is equal to “Carousel”.
Customize Colors
If enabled, you can customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background Color
Background color of the section. This is the only color that can be modified without having to enable “Customize Colors”.
Title color
Color for the title of the section.
Account name color
Color for the account name of the section. This is the name that will be visible once you sync your Instagram account.
Account name color (hover)
Color for the account name of the section on “hover” state (when passing the mouse over).
Overlay color
Color for the “Overlay” element that appears when the customer places the mouse over a post and displays the text “View on Instagram”.

This component allows you to display a Newsletter Form that can be connected with a Mailchimp’s Audience that you own, so your customers can subscribe directly to that list. In order for this component to work you must consider some key factors:
Mandatory fields
There are two mandatory fields that you must fill in, which are detailed further below, otherwise the component will not be displayed.
Suggested texts
We encourage you to add a very compelling description that attracts customers to subscribe to your newsletter. Also, if you think it’s necessary, add a “Disclaimer text” so customers are aware of what they are accepting when subscribing.
Form type
Although the default form comes only with the Email field, we suggest that you use the “Full” version, as it will allow you to better customize the newsletter emails that will be sent, by having the name and surname of your subscribers.
Here are all the options available to customize this component:
Mailchimp URL
Mandatory. URL of the Mailchimp’s form, which you can find at the “Embedded code” section of your Mailchimp account, in the ‘Audiences’ settings.
Audience ID number
Mandatory. This is an alphanumeric code (ex. 4a44a2fa19) that needs to be included, in order to prevent spam emails from subscribing to your Mailchimp account. For more information visit mailchimp support article.
Title
By default “Subscribe to our Newsletter” will be displayed, which you can change at the “Languages” settings of your store or by filling this field.
Description
Optional, but ideal. Description that shows after the ‘Title’. Focus should be on explaining to clients the benefits of subscribing.
Disclaimer
Text that displays below the Newsletter form field(s). This is helpful to let customers know, for example, that they accept certain terms before subscribing.
Button Text
By default “Subscribe” will be displayed by default, which you can change at the “Languages” settings of your store or by filling this field.
Newsletter Width
Allows you to define the width of the section, based on two options:
Browser Width: The width of the section takes 100% the browser’s width.
Grid Width: The width of the section aligns with the maximum width that the store container grid has.
Form type
Allows you to select the type of form for the Newsletter, based on two options:
Full: Includes the email address, name and surname fields.
Simple (default): Includes only the email address field.
The option you choose will affect the position in which the Content (Title and Description) and the Form will be displayed.
Background image (mobile/tablets)
Background image for mobile and tablet devices. Width must have a minimum of 767px for optimal results and format should ideally be “.jpg”. If the image is in “.png” format, we suggest optimizing it as much as possible.
Background image (desktop)
Background image for desktop devices. The image width must be considering the following:
A minimum width of 1600px if “Newsletter Width” equals “Browser Width” or;
A maximum width of 1296px if “Newsletter Width” equals “Grid Width”.
For optimal results, the format should ideally be “.jpg”. If the image is in “.png” format, we suggest optimizing it as much as possible.
Enable Overlay
The “Overlay” it’s an element that positions itself between the content of the Newsletter and the background image and allows you to generate contrast between both for easier readability. Will only be displayed if at least one of the background images has been uploaded.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Title color
Color for the title, description and disclaimer text of the section.
Button Text color
Color for the text of the button.
Button Text color (hover)
Color for the text of the button on “hover” state (when passing the mouse over).
Button Background color
Color for the background of the button.
Button Background color > Hover
Color for the background of the button in “hover” state (when passing the mouse over).
Background color
Background color of the section. Only visible if no image is added.
Overlay color
Background color for the “Overlay”.
This component allows you to display the latest articles from the Blog of your store, with a maximum amount of 10. For more information on how several things about the Blog of your store work, check the respective section at the start of this documentation.
There are some key factors that you need to know related to this component:
Reversed method
The way in which articles will appear is based on a “reversed” logic, which means that the latest article (post) you upload to your store will be the first to appear in the Carousel. This also applies for the Blog page as well.
Articles limit
The maximum amount of articles that can be displayed is intended to optimize as best as possible your store’s loading speed, because if we would allow too many articles, considering all the information that would be visible, it could negatively affect it.
Here are all the options available to customize this component:
Blog Category
Here you must define the “Page Category” that will group all “Posts”, which you can find in Pages > All Pages > Categories. By default “Post” will be used.
Blog Type
How this section will behave:
Multiple Carousel: Posts will be displayed inside a Carousel with 3 posts per view in Desktop, 2 posts per view in tablets and 1 post per view on Mobile;
Single Carousel: Posts will display inside a carousel in a one-per-view logic for all devices.
Posts per Row
Allows you to define how many Posts will be displayed in Desktop devices. For small Tablets only 2 posts will be displayed and for Mobile devices only 1. This only applies if “Blog Type” is equal to “Multiple Carousel”.
Posts Limit
Allows you to define the maximum amount of Posts that will be displayed in the section.
Subtitle
Optional.
Title
By default ‘Blog’ will be displayed, which you can change at the Languages settings of your store or by filling this field.
Description
Optional. It will display a maximum of 125 characters.
Link
By default it will take to the page defined in “Themes > Visual Editor > Edit Settings > Blog & Articles”, but you can override it here.
Link Text
By default “See more articles” will be displayed, which you can change at the Languages settings of your store or by filling this field.
Enable Autoplay
If enabled, “Posts” will pass automatically from one to the next based on the speed defined in the option below.
Blocks speed
Time that takes to pass from one “Post” to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate “Posts”.
Enable Dots
Displays navigational dots (points) for customers to navigate and choose “Posts” to see.
This component allows you to add dynamic content, like for example information about your store with links to pages and/or videos inside a pop-up/modal box that opens on click. Blocks can be displayed in two different styles.
The focus of this component is so you can add very dynamic content to your store and while it was thought to work mainly on pages, like for example an About page, it can be placed on any type of page in Jumpseller and you can use it for anything you want or need.
It works by adding several -as many as you need- subcomponents which we’ll refer to as “Blocks”. Even though there’s no limit for them, you need to consider that the more you add it will start affecting your store’s loading speed if images are not optimized properly.
Next you can find the detail for all the available options to customize this component, so you can make the most out of it:
Section Type
Allows you to define how blocks will be displayed.
1) Grid
Blocks will be arranged vertically in rows. The image and content of each block will be displayed side to side inside of them, and as they go down both sections will intersperse.
2) Carousel
Blocks will be displayed inside a Carousel and they will hide and show depending on the device type, based on what’s defined at the next option. The image will be displayed first, followed by the content, vertically.
Blocks to show
How many blocks will be shown in Desktop devices. For tablets devices will always be 2 and for Mobile devices only 1. This option will only work if “Display Type” is equal to “Carousel”.
Enable Autoplay
If enabled, blocks will pass automatically from one to the next based on the speed defined in the option below. Only works if “Display Type” is equal to “Carousel”.
Blocks speed
Time that takes to pass from one block to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
Subtitle
Optional. Subtitle of the section.
Title
Optional. Title of the section.
Description
Optional. Description of the section.
Link
Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that displays in the link. Mandatory if Link is added.
This is the subcomponent for the Flexible Content component. For each block to be displayed properly you need to add at least the following:
Mobile and/or Desktop images, although as we have already explained throughout this documentation, we suggest you add both.
Title is mandatory, but we suggest you also add a Description as it will provide a bit more context to the block.
Next are all the options available to customize this subcomponent:
Image (mobile)
Mandatory. Image for mobile devices with a minimum suggested width of 552px and in “.jpg” format.
Image (desktop)
Mandatory. Image for desktop devices with a minimum suggested width of 750px and in “.jpg” format.
Video
Copy and paste here the embedded object from the source you need or the URL, for example YouTube or Vimeo. This will make that when clicking the image or the link (if visible), the video will open in a Pop-up modal window.
Subtitle
Optional. Subtitle of the block.
Title
Mandatory. Title of the block.
Description
Optional, but ideal. Add a description for the block.
Link to page (button)
Allows you to choose any content of the store, like a page, category, product or external link. Not applicable if the block will be used for a Video.
Link Text
Text that will be displayed on the link. If you leave this field empty and the block is used for a Video with ‘Enable Video Link’ enabled, the text ‘See Video’ will be displayed by default.
Enable Video Link (button)
Allows you to make the Link that opens the Pop-up modal window visible. If not enabled, the Video will still be able to be opened when clicking on the block image.
Link Icon
Displays an icon along with the Link text. If a video is defined, it will be a “play icon” before the text. If it’s a link to a page, there will be a right arrow after the text.
Link color - Text
Color for the text of the Link.

This component allows you to display testimonials, feedback or comments from customers in your store. This is helpful to build trust in your brand and for example, give first time customers more information regarding your products or anything else you may think is worth displaying.
It works by adding as many Testimonials as you want (subcomponent) within a Carousel element for better performance in all devices, especially in Mobile.
Next are all the options available to customize this component:
Subtitle
Optional. Subtitle of the section.
Title
Optional. Title of the section.
Description
Optional. Description of the section.
Link
Optional. Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link. Mandatory if Link is added.
Testimonies to show
How many testimonies will be visible in Desktop devices. For tablet devices it will always be 2 and for Mobile devices only 1.
Enable Autoplay
If enabled, testimonials will pass automatically from one to the next based on the speed defined in the option below.
Carousel speed
Time that takes to pass from one testimonial to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate testimonials.
Enable Dots
Displays navigational dots (points) for customers to navigate and choose testimonials to see.
Block - Quote Icon type
Type of “Quote icon” that will be displayed for all “Testimonial” blocks.
Customize Colors
If enabled, you will be able to customize colors with the options you’ll find below. This applies as well for each testimonial that’s going to be added. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background color
Color that is applied to the background of the testimonial.
Icon color
Color that is applied to the ‘Icon’ of the testimonial.
Icon border color
Color that is applied to the ‘Icon’ border.
Icon background color
Color that is applied to the background of the ‘Icon’.
Content color
Color that is applied to the ‘Quote’ and ‘Author’ texts.
This is the subcomponent for the Testimonials component. Even when there are only a few options available, it’s important that you try to use most of them, as it can have a positive impact especially for first time customers that will visit your store.
Next are all the options available to customize this subcomponent:
Quote
Mandatory. Add the client ‘Testimony’. Maximum 400 characters.
Important: The subcomponent won’t be displayed if you leave this field empty.
Author name
Optional, but ideal. Add the name of the person who gave the quote. Can be the full name, just the first name, an alias, etc.
Image / Avatar
Optional. Upload an image to accompany the name of the Author. Image will be displayed at a maximum size of 50x50px.
The main focus for this component and the reason it was designed for is to display Logos that are or can be related to “Brands” that you may have available at your store. These brands are commonly generated by creating categories, like for example if you had a clothing shopping store you could have the following:
Nike
Adidas
New Balance
Reebok
Based on the previous list, each of those brands would be categories in your store which also would have a Logo that can be displayed in the component’s Carousel.
Although this is the main focus, it can be used to display anything you want or need. Next you can find all the options available to customize this component:
Subtitle
Optional. Subtitle of the section.
Title
Optional. Title of the section.
Description
Optional. Description of the section.
Link
Optional. Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link. Mandatory if Link is added.
Logos to show
How many logos will be visible in Desktop devices. For large tablets devices 4 logos will be visible, for small tablets devices 3. For Mobile devices 2 logos will always be visible.
Enable Autoplay
If enabled, logos will pass automatically from one to the next based on the speed defined in the option below.
Carousel speed
Time that takes to pass from one logo to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate the Carousel.
Enable Dots
Displays navigational dots (points) for customers to navigate the Carousel.
This is the subcomponent for the Logo Carousel component. Here you can upload the image for your Logo (or Brand) which is mandatory, therefore, the subcomponent won’t be displayed if no image is uploaded.
Logo / Image
Mandatory. Upload a Logo or Image considering the following suggestions:
Suggested width size: 200px.
Suggested format: .jpg.
If you upload it in ‘.png’ format, make sure to optimize it as best as possible without compromising its resolution or risk pixelating.
Link
Choose any content of the store, like categories, pages, products, external links, etc. As it was explained at the beginning of the Logo Carousel component introduction, this will probably be a category of your store.
Link Text
This text displays when the user hover (passes the mouse over) the Logo. It’s useful to improve your store’s SEO and also it can help enhance your store and make it compliant for people with hearing disabilities.

The focus and purpose of this component is to display content on a page within collapsible pieces of information, which can be opened and closed on click. We will refer to them as Items.
This is useful if for example you want to publish information at a Frequently Asked Questions page, but you don’t want to have an extremely extensive amount of content in it. The are some key factors that you need to consider when working with this component:
Heading
The component can display a “heading” section that will be visible as long as at least the Title for the section or the Description is added. If none of those fields are filled, it will only display the Accordion(s).
The available options for you to customize this component are the following:
Accordion Width
Allows you to define the width for the section, where 100% will be the full width of the store’s grid.
Title
Optional. Allows you to add a Title that will be displayed before the accordion(s).
Description
Optional. Allows you to add a Description that will be displayed below the Title (if added).
Link
Optional. Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link.
This is the subcomponent for the Accordion component and allows you to add as many as you want with different types of information inside. We will refer to this as “Item(s)”.
In order for Items to be displayed, you need to add the Title and the Description, otherwise, they will not be displayed at all.
The options for you to customize this subcomponent are the following:
Title
Mandatory. Title for the accordion item
Content
Mandatory. Content (or description) of the accordion item.
Image
Allows you to add an image along the content of the accordion item.
Image position
Allows you to define where the image will display:
1) Before the content
The image will be displayed before the information you add at the “Content” field.
2) After the content
The image will be displayed after all the information you add at the “Content” field.

This component allows you to add blocks related to categories of your store, where you can customize attributes for each one. The options for this component are the following:
Subtitle
Optional
Title
Optional, but ideal.
Description
Optional. It will display a maximum of 125 characters.
Link
Optional. Choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that is displayed in the link. Mandatory if Link is added.
Blocks to show
How many “blocks” will be shown in Desktop devices. For tablets devices will always be 2 and for Mobile devices only 1.
Section Type
How this section will behave:
1) Carousel
Blocks will be displayed inside a Carousel and will hide and show depending on the device type;
2) Grid
Blocks will be displayed one next to the other on Desktop devices and collapse vertically on Mobile devices.
Enable Autoplay
If enabled, “blocks” will pass automatically from one to the next based on the speed defined in the option below. If “Carousel” is selected on “Section Type” option.
Blocks speed
Time that takes to pass from one “Block” to the next, in seconds.
Enable Arrows
Displays “next” and “previous” arrows for customers to navigate “blocks”.
Enable Dots
Displays navigational dots (points) for customers to navigate and choose “blocks” to see.
This is the subcomponent for the Categories component. Here you can define some attributes for the Category block. You can add either FontAwesome Icon or Icon image, but not both.
Category
Mandatory. Allows you to select a “Category” from the list of created categories in Products > Categories.
Title
Optional. Allows you to replace the title of the Block, which by default will be the “Name” of the Category you selected.
FontAwesome Icon
Optional. Select an icon for the block.
Icon image
Optional. File for the icon, ideally in .svg (vector) format or .png format (transparent).
Background Image
Optional. Background image for the “Block”.
Customize Colors
If enabled, you can customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Content color
Color for the name of the category and for the FontAwesome icon (if added).
Content color (hover)
Color on “hover” state (when passing the mouse over).
Background color
Color for the background of the block. Will not be visible if a “Background image” is added.
Background color (hover)
Color for the background of the block on “hover” state (when passing the mouse over). Will not be visible if a ‘Background image’ is added.
Enable Overlay
The “Overlay” is an element that positions itself between the content of the block and the background image, allowing to generate contrast between both for easier readability. Only necessary if “Background Image” is added.
Overlay color
Background color for the “Overlay”.
Overlay color (hover)
Background color for the “Overlay” on “hover” state (when passing the mouse over).

This component allows you to add a section that displays “Countdown Clock” or “Timer”, which can be useful to, for example, let customers know about special offers that are expiring at a given date and/or time.
Section Width
Choose the width that the section will have:
Grid Width: The width of the section aligns with the maximum width that the store container grid has;
Browser Width: The width of the section takes 100% the browser’s width.
Counter Date
Mandatory. Here you need to define the date at which the timer will stop, for example: 2023/06/30 (year / month / day). When the counter reaches zero (0), the section will hide and will not be visible. Slashes (/) must NOT have spaces before nor after.
Counter Time
Optional. Here you can add, in addition to the “Date” above, a time at which the timer will stop. Example: 23:59:59 (hour : minutes : seconds). Colons (:) must NOT have spaces before nor after.
Counter Title
Title that goes above the counter (numbers). By default it will display “Offers end in”.
Title
Optional. Title that goes on the left side of the section and above the description.
Description
Optional but ideal. Description of the section.
Link
Allows you to enable a Link where you can choose any content of the store, like categories, pages, products, external links, etc.
Link Text
Text that will be displayed inside the Link (button).
Customize Colors
If enabled, you can customize colors with the options you’ll find below. If not enabled, it will consider the colors defined in Themes > Visual Editor > Edit Settings > Theme Colors.
Background color
Background color of the section.
Content color
Color for the content of the section (title, description and link).
Link - Text color
Color for the text of the Link.
Link - Text color (hover)
Color for the text of the Link on ‘hover’ state (when passing the mouse over).
Link - Background color
Background color of the Link.
Link - Background color (hover)
Background color of the Link on ‘hover’ state (when passing the mouse over).
This component is useful if you need to add external apps or your custom design.
Custom Code
Here you must include the code, tool, plugin, app, etc., you need to display in the component.
Width
Choose the width that the section will have:
Full Width: The width of the section takes 100% of the browser’s width;
Grid Width: The width of the section aligns with the maximum width that the store’s container grid has.
Free trial for 14 days. No credit card required.