Guide on How to Customize Your Store with the Visual Theme Editor
Learn how to use the features of the visual theme editor and start modifying your theme faster! With live preview, you do not need to switch browse...
In Simple theme you can have two types of headers.

Full Width Header: header stretches from one side of the screen to the other. You will set this type of Header if you check the option “Show full width header” in Theme Options > General.

Boxed Header: header keeps a padding space around. You will set this type of header if you uncheck the option “Show full width header” in Theme Options > General.

Additional Currencies and OpenExchangeRates App ID: You will use these fields if you want to show multiple currencies in your store. Learn how to have multiple currencies in your store.

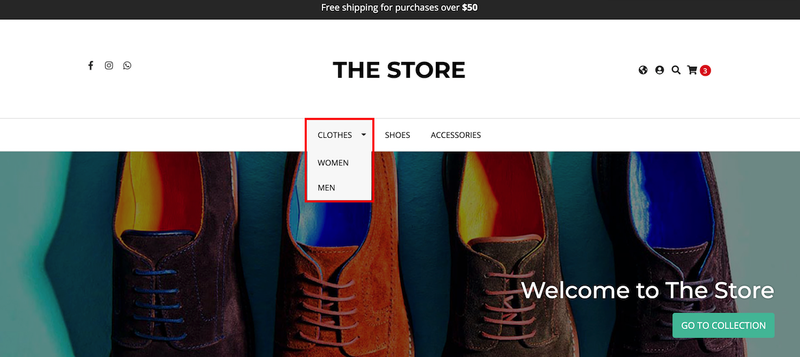
Icons for social networks and WhatsApp will appear if you have that information in your Admin Panel > Settings > General

The information that has to be shown in this section can be edited in Theme Options > General > Top bar text.

If you want your top bar to keep showing on top of the page when scrolling down, select “Top Bar” in the Fixed Header option:

Your top bar will look like this on scrolling down:

In Simple Theme you can have two types of menus.
Horizontal Menu: Will show submenus on the same line, one next to the other. This menu layout will appear when “Show Main menu vertically” is not checked in Store Options.

Vertical Menu: Will show submenus stacked one above the other. This menu layout will appear when “Show main menu vertically” is checked in Store Options.

You can also choose if you want to align the menu to the left or in the center of the navigation bar.
If you want your menu to keep showing on top of the page when scrolling down, select “Menu” in the Fixed Header option:

Your menu will look like this on scrolling down:

Learn how to set up the navigation menu in your store.
There are two main areas to display products in your home page: Feature Products and Latest products.
You can choose to show both of them, one of them or none of them, changing the options on “Display products on Homepage”.

If your product has variants with multiple prices and you don’t want to show a fixed price on the home page, you can check “Show ‘from’ on prices of products with variants” option. Lowest price will be shown.

On the home page, your product prices will look like this:

To show a product on this section, first you have to be sure to set the product as “Featured” when you create it.

When it is saved, it will show up in the “Featured Products” section:


In this section, all the latest products will be shown ordered by their creation date. Latest product will show first in the row.
You can select how many featured products and latest products you want to show in your home page, by selecting a number from the dropdown list. You can have up to 36 products in every section.
Store info is shown in the footer under “Contact” and on the contact page of your store.

You can add a contact phone number and decide if you want to show the contact email or not, by checking or unchecking that option.

The contact email is set on Admin Panel > Settings > Emails

The menu shown in the footer needs to be created in your Admin Panel > Themes > Navigation under the “Footer Menu” Tab.

The options added to this footer menu, will show up here:

The links to social network profiles will appear under “Follow Us” if you have that information in Settings > General

You can add some payment methods logos and store logo, by selecting them in “Footer” options.
They will show here:


You have the option to set up to eight banners in your home page. These banners can be linked to a category page, a product page, a content page or any other content element that you have a URL for.

You need to have a picture for each banner. Suggested size is: 240x240. Then You will need the link to that category page.
Go to your Admin Panel > Products > Categories, and select the category you want to link the banner to.
Once inside the category page, scroll down to the “Search Engine Optimization” where you can get the category’s permalik. Then, by typing that permalink in the theme option “Banner Link”, it will redirect the banner to the category page.

Under social networks, you can also decide to show your Instagram feed (if you have one). This section will show under “Featured Products” and “Latest Products” sections.

You can also select if you want to show 6 or 12 Instagram posts at the same time.
Important: Your Instagram account should be set to “Public” in order to show your feed. If it is set to “Private” pictures will not be shown. The feed is updated monthly, so when you post a picture in Instagram it won’t show right away.
You can decide if you want to show your latest blog posts in your home page, by checking and unchecking this option.
You can also select how many posts you want to show.

Blog section will show under “Latest Products” section on the home page.

Learn more on how to use your store’s blog here
The slider has five options:

Activate Slider Autoheight: Activating this option removes the height restrictions of the slider and automatically adapts the height to images sizes. This option is especially recommended if you want your images to be displayed in full size in the mobile version. If you activate this option we suggest that all images have the same height to respect the homepage design.
Activate Loop: Slides will change constantly.
Activate Autoplay: Slides will start changing as soon as page loads.
Activate Pause on Hover: Animation will stop when mouse is positioned over a slide.
Autoplay Time Out: Set the time (seconds) between slides when Activate Loop is checked.
You can also change the background color and opacity:

Then you have some options to set up each slide:

You need to upload an image recommended size 1905x800 pixels, write a title, a button text and have a URL to link the button.
You can link the button to a specific page, product page, category, etc. See example on how to get a specific link in Setting up Home Page Banners Section

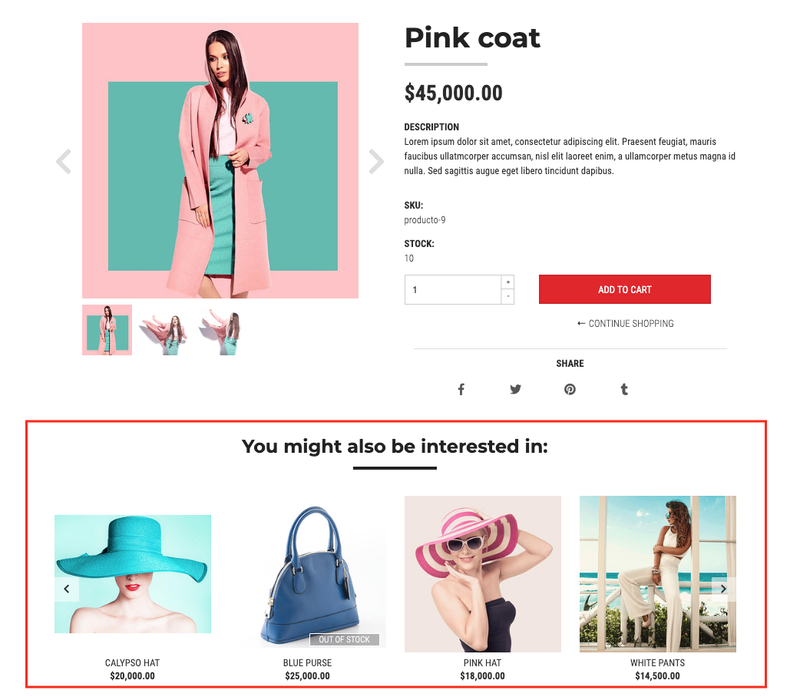
If these options are checked, information will be shown on the product page.

If this option is selected, products related to the product that is being viewed, will show up in the lower section of Product Page.
The relation is given by the first product category they share.

Social networks icons will show up on product page in order to allow the product to be shared.

WhatsApp icon will only show on mobile devices.
You can either hide your icon cart or hide products prices (or both at the same time). This feature is useful when you want to use your store as an online catalogue or as a normal web site (not an e-commerce type web site).


Ih this option is selected, a PopUp message will show in the upper right corner of your store, every time a product is added to the cart.

If this option is selected, shipping cost estimator will show up in the cart page.

If this option is selected, a table will appear in the success page showing every product bought by the customer.


You can add some text to your blog sidebar by using a blog widget. You can also set its title.

The favicon is the little icon that shows on the navigation tab when someone visits your store.

By default Jumpseller icon is shown. You can set your own favicon under “Other Options”. Recommended Size: 16x16. PNG Format and transparent background are also recommended.

You can easily customize fonts and sizes on the Fonts options.

When no store logo is used, Store Name will be shown. You can customize its font and size too.

Primary color will affect all titles.

Simple theme has a subscription form located in the footer of the store.

To make it work youu need and URL of a subscription form created on Mailchimp. Learn how to create a subscription form using Mailchimp.

| Store Logo: high: 100px to 150px | width: 100px to 300px |
Free trial for 14 days. No credit card required.