How to Make That First Sale
Making the first sale can be tough, let us look into the best strategies to get over that hurdle!
Alright, you’ve made your online store. You have all your products set up and your branding is on point. At this stage you are thinking there is probably nothing more you can do to improve the website experience.
Have you considered the speed of your website? It is an important factor often overlooked by Online Store owners. If you optimize the speed of your website, you will improve some key metrics such as Bounce Rate, Conversion Rate, etc.
As an e-commerce company, it’s important to regularly assess your website’s optimization score. If other online stores in your industry have a quicker website than yours, it lowers your comparative ranking.
What impacts the speed of your website?
Several factors impact your online store speed, including the following:
While all of our themes offer great performance both on mobile and desktop devices there are some themes that are slightly more optimized for speed.
If you want to have an Online Store that does not have a vastly intricate design and is more focused on a faster user experience, you should consider using the following themes:
Use the JumpDesign service if you want to do a more in-depth customization of your theme or if you do not have experience editing themes.
Compress and optimize images on your website to reduce their file size without compromising quality. This can significantly improve page load times.
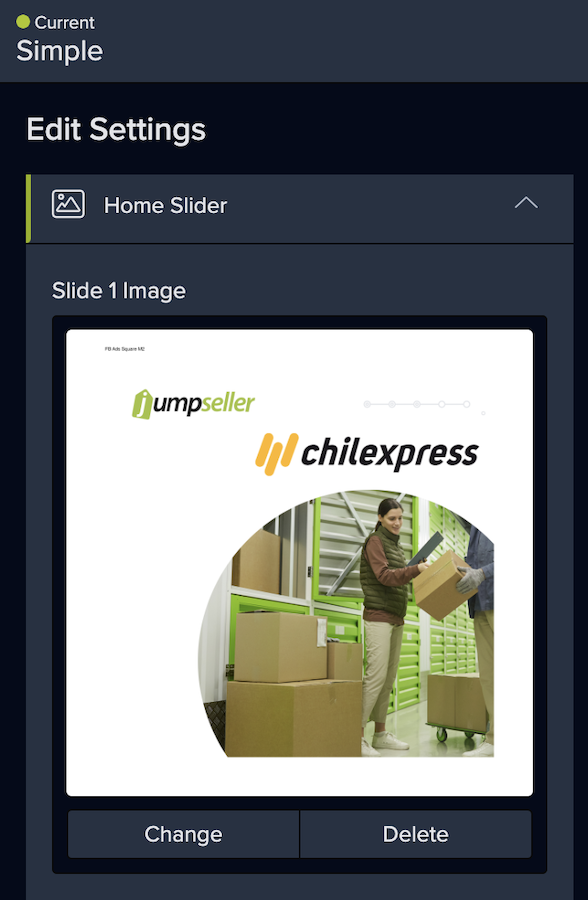
One of the best things you can do is use webp format when uploading your images. Webp is the optimalformat for keeping a small image size without compromising the resolution. For example, the design related images on the main pages of the website like the ones below need to be in Webp:


You can use these free tools, they employ different techniques to optimize images while maintaining visual quality:
Bulk Resize (Recommended! It does compression at the same time it converts to webp and allows for several image to be uploaded at once.)
Lighthouse is a very helpful tool that gives you tips to make your site faster. It will perform a quick check of set categories, tell you exactly what you’re missing, and give you a report with practical suggestions to improve. Unlike PageSpeed Insights, Lighthouse will audit your entire website and not just a specific page. Best of all, it works right inside the Chrome browser’s DevTools.
Open Chrome DevTools
In an incognito tab open your website. Right click anywhere on the screen and click on “inspect”. This will open the Dev Tools from Chrome.

Access Lighthouse from your browser
From the top menu go to Lighthouse. If you do not see the option click on the double forward arrows.

Run a diagnostics Test
Now should see a dashboard with Test Categories and Device options. You should run a test for both Mobile and Desktop (scores often differ based on devices). Also, it is recommended to run the test at least a couple of times before going through the findings and recommendations.

Review scores
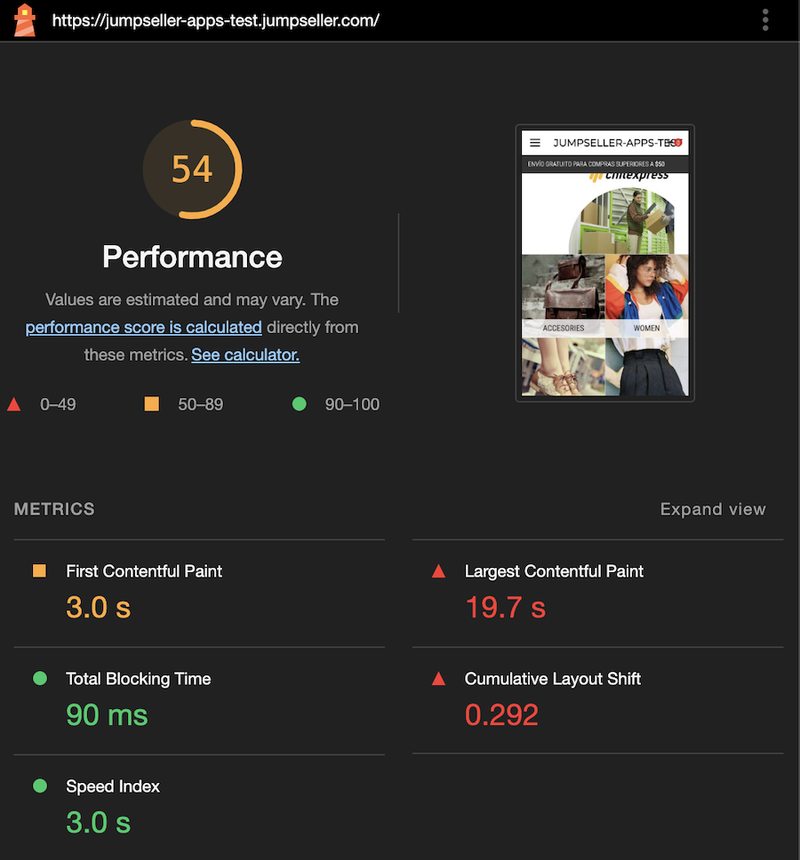
After the audit has finished for your website you should see scores for all the Categories as follows.

If your score falls within the range of 90 to 100, it suggests that your page has been effectively optimized to enhance user experience. The goal should be to push your score close to 90. You can also compare stores with a competitor, make sure you rank better than them. To learn more about performance scores and categories of Lighthouse, check out this article.
Implement feedback
You will also see detailed metrics for each category separately followed by some recommendations from Google where it sees opportunities for improvement.

For example, in this case, our image sizes are not in the optimum format and size which is significantly slowing down the website. We will use the Image compression and converter tools mentioned in the previous section, optimize the highlighted images and reupload them to the store.


Run the test Again
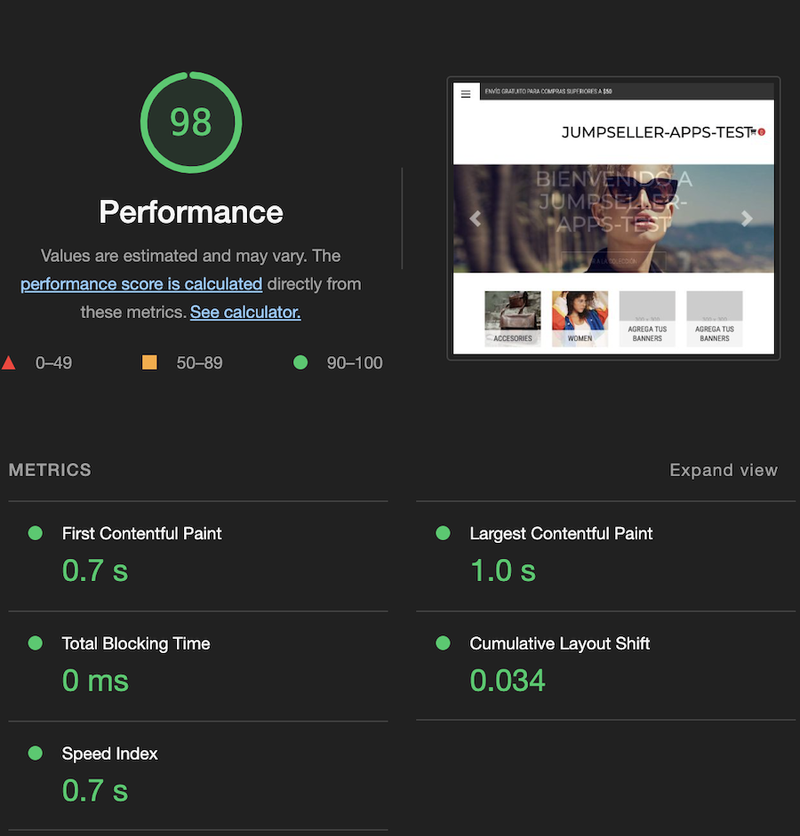
Once you have applied the recommendations, you can run the analysis again, you should see your scores improved vastly.

In some cases, it is possible that you have installed small widget type apps but they can easily take up a lot of memory size! Rendering your website to load slower for your users. It is recommended that you try turning such Apps off. For example, Popup Apps or Live Chat apps can sometimes cause this.
An easy way to check this is to open the DevTools on your website (make sure to do it incognito as sometimes your browser extensions can interfere with the results). To open the DevTools simply right click and click ”Inspect”:

From the result tab that opens, go to the “Network” panel and then click on “Size” to order the items based on the largest to smallest. Here you can easily check if there are any apps that might be hampering performance.

We are here to help you, so if you have any questions, you can contact us at any time.
Free trial for 14 days. No credit card required.