Create a Custom Online Store
You can customize your Jumpseller store by editing its HTML & CSS, design your online store, bring your ideas to life.
Sometimes, you want to show the “Original” price of a Product, showing off the price difference between you and the competition.
You could use discounts but that would affect the final price of the product and you just want to display the real price for informative reasons.
To do this:
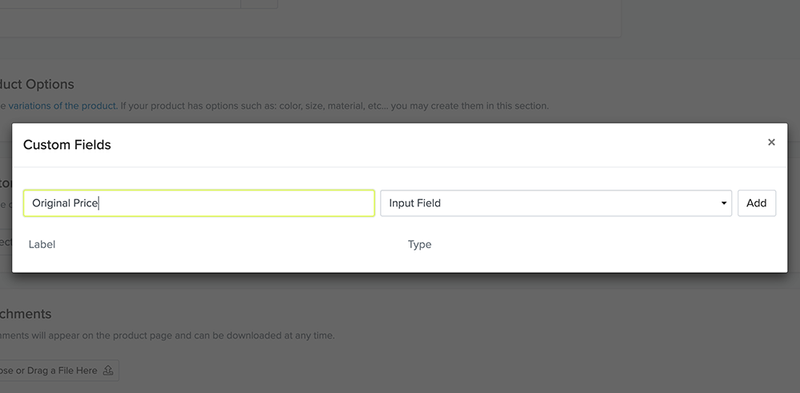
Add a Custom Field called “Original Price”, choose the type Input Field:

Add this new field and fill in the price value, which must be higher than the product price. The price of the sample product is $90, so we will add a higher price in the field, in this case $120. You don’t need to add the currency symbol, points or commas:

Now add the “Original Price” in the code, for that you must go to Themes > Code Editor. We will start by editing the product page, open the Product Layout at the top of the editor. Find the price code and paste below the following code:
{% if product.field["Original Price"].value != blank %}
<span class="product-form-discount text-muted" >
{{ product.field["Original Price"].value | price }}
</span>
{% endif %}


Before closing the product layout, hide the custom field where we added the “Original Price” so that it does not appear in the product detail section. Inside the code look for field in product.fields and inside the for add the unless code:
{% for field in product.fields %}
{%unless field.label == 'Original Price' %}
<tr>
<td><strong>{{field.label}}</strong></td>
<td>{{field.value}}</td>
</tr>
{% endunless%}
{% endfor %}
If you want to give it a discount look, you should also edit the product lists that appear on the home page or category page. In the theme that we use for the example this file is a partial called list_product.liquid in other themes you can find it as product_block.liquid and in older themes it may not exist as partial, in that case you will have to edit the code directly in the Home and Category layouts. Once you find the code of the product list, add the following code below the price as you did on the product page:
{% if product.field["Original Price"].value != blank %}
<span class="product-form-discount text-muted" >
{{ product.field["Original Price"].value | price }}
</span>
{% endif %}
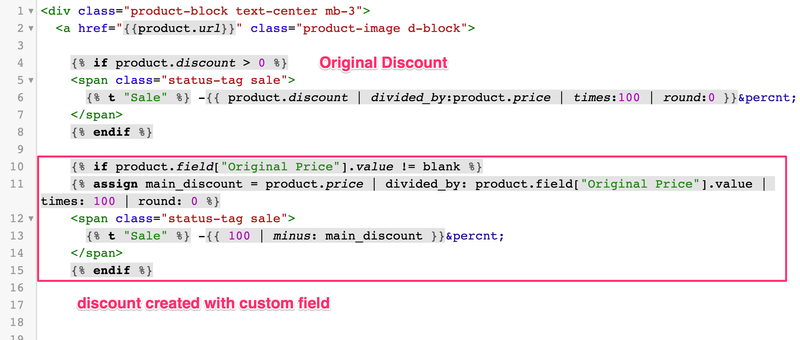
To add the discount percentage, copy the original discount label and customize it with the following code:
{% if product.field["Original Price"].value != blank %}
{% assign main_discount = product.price | divided_by: product.field["Original Price"].value | times: 100 | round: 0 %}
<span class="status-tag sale">
{% t "Sale" %} -{{ 100 | minus: main_discount }}%
</span>
{% endif %}


Note: This code does not work if the product has variants.
If you are facing any problem, doubts or need extra help, please contact us.
Start your free 7-day trial. No credit card required.