Javascript Apps Information
A Javascript App is a kind of [Jumpseller App](/support/apps/) that can insert javascript on the front-end of a store. This functionality is useful...
A Jumpseller App can be anything from a simple application that injects javascript code in the online store, like a chat widget or newsletter popup, to a full fledged application that synchronizes online orders and inventory with an external software, for example.
You are free to choose any language or web framework to develop your Jumpseller App, as well as where you want to host it. Jumpseller Apps use the Jumpseller OAuth2 endpoint for authentication and the Jumpseller API to interact with the online store. Example apps that can be developed:
Example apps that can be developed:
Facebook Pixel javascript code used for tracking your site’s events loaded in the online store HTML
Getting products data and exporting them as a feed for Google Commerce
Before you begin development, register your app in the Administration area to enable user authentication and allow the app to access the API.
On the Administration section of your online store, you can register a new App on the Apps section. You can find it on the left sidebar.
In the Apps section, you can see the various categories of Apps. You can find the following link at the bottom of the page:

This will lead you to the following page:

Let’s get a better understanding of each field:
Name - name of your new App. Example: My New App.
Author - name of the company or the person that is developing the app.
Email - Email of the author.
App URL - absolute (root) URL of your web App. Read section The root route for more information.
Redirect URL - Where a user will be redirected after the authentication, where the app will save the access token. This URL uses the callback route.
Description - description of your App. Text Limit: 145 characters.
Fill up the form with your app’s informations and click on the SAVE button.
Once you click SAVE and go back to the Apps section, you can go to the bottom of this section and you will find your App listed under the Owned tag. This means that the app is available JUST ON YOUR STORE, i.e., no other Merchant can install it yet.
Now your App is ready for installation. Go to your app and just click on it to install your new App in your store. Once an app is installed, a Green Tick appears on the bottom right of your App. This helps to see what apps are installed on the current store.

After installing and testing your app, and the time has come to make it public, i.e., available for all Merchants, please contact us with the URL of the App, the Name of the Author (company/person responsible for supporting the App) and the Email of the Author.
Scopes are required settings to specify which part of the Merchant’s store data your App would like to access. If your App wants to request products data, for instance, you must have the read_products scope, otherwise you are not going to be able to get this data from the Jumpseller API. Remember to only request just the necessary scopes for your App, since merchants who install it will need to authorize access to the different scopes, and may give up on installing it if you request access to unrelated resources.
Check how to Request Authorization for setting the scopes.
| Available Scopes | Description |
|---|---|
| read_orders, write_orders | Access to Orders |
| read_products, write_products | Access to Products |
| read_customers, write_customers | Access to Customers |
| read_promotions, write_promotions | Access to Promotions |
| read_pages, write_pages | Access to Pages |
| read_jsapps, write_jsapps | Access to Apps |
| read_settings, write_settings | Access to Settings |
| read_categories, write_categories | Access to Categories |
| read_payment_methods, write_payment_methods | Access to Payment Methods |
| read_shipping_methods, write_shipping_methods | Access to Shipping Methods |
| read_checkout_custom_fields, write_checkout_custom_fields | Access to Checkout Custom Fields |
| read_countries, write_countries | Access to Countries |
| read_custom_fields, write_custom_fields | Access to Custom Fields |
| read_customer_categories, write_customer_categories | Access to Customer Categories |
| read_hooks, write_hooks | Access to Hooks |
| read_store, write_store | Access to Store |
| read_fulfillments, write_fulfillments | Access to Fulfillments |
| read_locations | Access to Stock Locations |
By now you have concluded the first step of registering your new App. However, for now it is just an eggshell since the web App does not fully exist yet. Keep reading this article to understand the basic concepts that will allow you to build your first Jumpseller App.
The first important concept to understand is OAuth 2. When you registered your new App in Jumpseller Admin in the previous section of this article, you were in fact creating a new OAuth 2 application. This means your App needs to implement the Authorization Flow of OAuth 2.
Go to the OAuth 2 page to better understand how it works.
In your Jumpseller Admin, go to the Apps section, scroll to the Owned apps section.

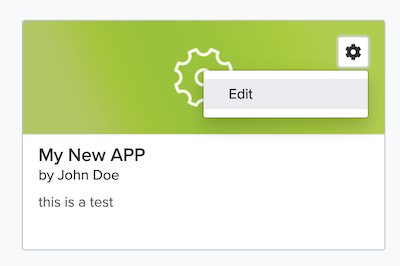
Click on the Settings Icon on your App and click Edit:

You will be redirected to the edit page. Here, you can see see the data you have inserted when you registered your App as well as two new fields: APP ID and APP SECRET.

Copy and save your App’s id and secret somewhere secure. You are going to need it later for the OAuth 2 flow.
DO NOT share your app’s client id and client secret with anyone.
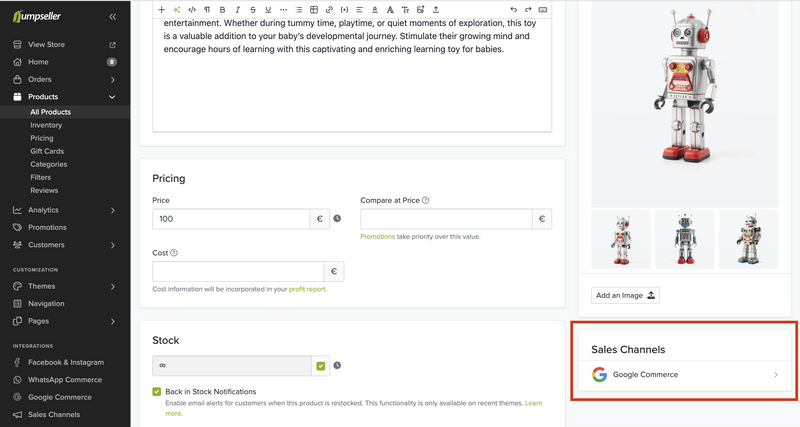
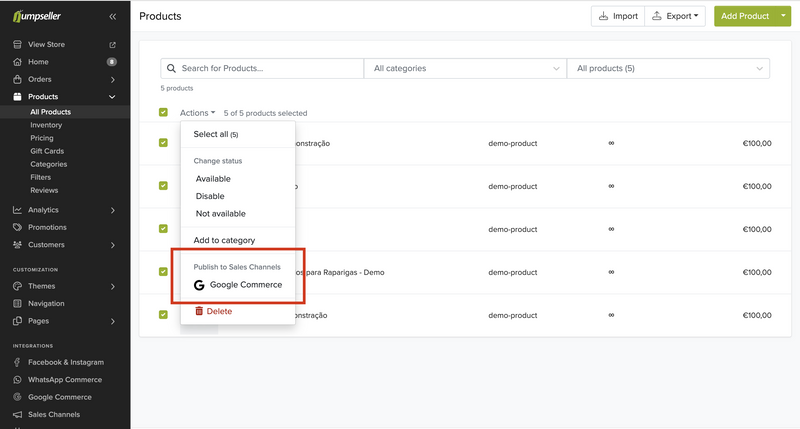
When editing your App in the Jumpseller Admin, you will also find some optional advanced fields that allow for deeper integrations:
product_id as a parameter in the request.
product_id, Jumpseller will send a cache_key representing the selection.
You can then retrieve the selected products by making a GET API call to Jumpseller:
https://api.jumpseller.com/v1/products/selected/#{cache_key}.json
When developing your Jumpseller App, you are free to decide what kind of application you are going to build and which routes it will have.
But to work with Jumpseller it is mandatory to have two of them: The root route and the callback route.
Let’s get to know them better!
The Root route is the entry point of the App: it acts as the controller that will render the page that will be shown within an iFrame when the user opens the App in the Jumpseller store Admin Panel.
Every Jumpseller App requires some input from the Merchant, before the user is able to use it. The page rendered by this route will require the inputs needed for the initial App setup.
Our Olark App is a good example of this. In order to have the Olark’s online chat in your store, you must sign up on their website, copy and paste your Olark ID on the App form and save it.

So your Root route is responsible for presenting this kind of required settings input page for the Merchant.
Make sure your App uses an SSL certificate. Non-HTTPs URLs cannot be loaded.
As you already know,Jumpseller Apps use the Authorization Flow of OAuth 2. A redirect from the Jumpseller OAuth 2 service to your callback route is part of this flow.
The callback route is where you are going to be able to get your access token from the OAuth 2 service and use it to read and write to the online store API.
Visit the OAuth 2 page to better understand about the callback route and visit the API page to learn how to use the OAuth 2’s access token when you want to access the online store API.
As mentioned before, you are free to choose which programming languages or web frameworks you want to use to build your App.
For now, let’s just create a really simple basic example to help reinforce what you’ve learned so far.
If you use Ruby, this Sinatra’s App Skeleton is available for you to use.
In your terminal, create a new directory wherever you want and cd it:
> mkdir my-new-app
> cd my-new-app
After, create a simple index.html file with a Hello, World! text:
> echo 'Hello, World!' > index.html
Now you can run a really simple web application with the Python SimpleHTTPServer class:
> python -m SimpleHTTPServer 8000
You should have python installed on your computer
This example uses the port 8000 but you can change it if you want.
Open your favorite browser and visit the address http://localhost:8000. This simple web server is already running and you can see the Hello, World! message on your browser:


You have your web server up and running in your local machine. Now it is time for testing it!
As you remember, when you registered your App in the Jumpseller Admin, you had to inform a callback and an application URL.
Follow the same steps for editing your App as you did in OAuth 2 Credentials and change your application URL to http://localhost:8000:

Save it, go to the Installed tab, find your App and click on it.
You’ll realize that you still can’t see anything. That is because Jumpseller Admin can’t access the web server in your local machine, at least not yet, while you use the localhost.
Let’s fix that!
A simple solution for making your local web application publicly available is tunneling it. There are lots of solutions for tunneling, but we will use ngrok in this tutorial. You can consult ngrok’s Quick Start Guide for instructions on how to install and configure it.
Once you have it installed, let’s execute it:
> ngrok http 8000


As you can see above, ngrok creates a public URL and manages the tunneling for your local web server, i.e., every request this public URL receives, ngrok handles and makes it reach your local web server.
Access this public URL on your browser and you will see the same as in http://localhost:8000, the Hello, World! message.
Now you can once again edit your App in Jumpseller Admin and change the Application URL field to:

Save it and try to access your App again clicking on it within the Installed tab on the Apps section. The “Hello, World!” message is visible, i.e., the Jumpseller App was able to load your local web application inside its iframe.
Congratulations! Your Jumpseller App is installed and loading your web application. Once you have it done, you can deploy it for any hosting service (or host it yourself if you’re feeling daring!) and change the Application URL (and Callback URL) to your production-ready URL.
You can now improve your Jumpseller App with the Jumpseller API but for this you’ll need to understand the authorization flow of OAuth 2 and how to get your access token for API requests.
To ensure consistency and a better user experience across all Jumpseller Apps, please read and follow the official UI Design Guidelines Presentation:
These guidelines include recommendations on:
Before your app can be made public, our team needs to test it. Please follow these steps:
Fill out the App Submission Form. You will be asked to provide:
Start your free 7-day trial. No credit card required.